为了CP可以快速的将产品接入Layabox,并且享受数量庞大的渠道商提供的服务,以及宝贵的数以亿计的用户流量资源,Layabox为CP提供了一整套对接Layabox开放平台的登录、支付的接口,再由Layabox与各个渠道商对接,实现CP在各渠道商快速上线的需求。
渠道对接相关资料下载:
客户端对接文档:
http://123.56.138.152:8001/windows-exe/marketDocking.zip
平台对接文档:
http://123.56.138.152:8001/windows-exe/LayaOpen开放平台接口API服务端交互对接文档V1.2.pdf
渠道客户资料:
http://123.56.138.152:8001/clientdata/渠道客户资料.rar
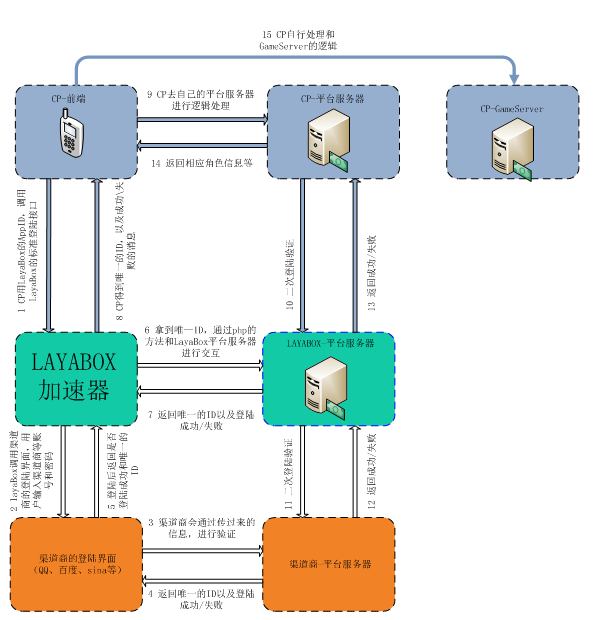
1.登录流程图
2.支付流程图
3. LayaBoxMarket
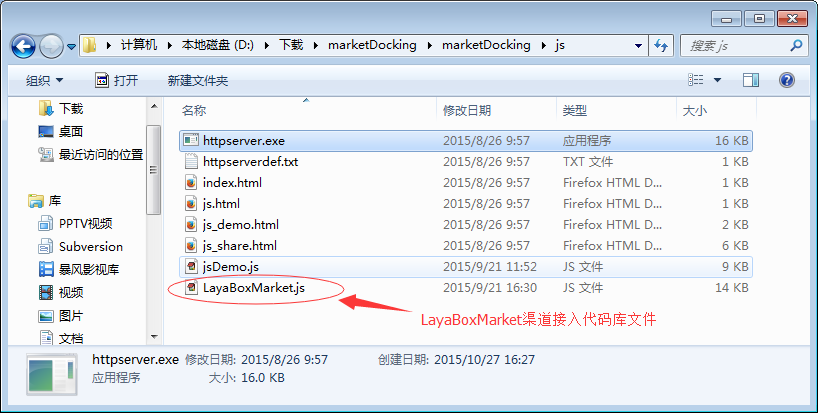
LayaBoxMarket是由Layabox提供CP用于渠道接入的接口库文件,所有渠道接入相关的功能接口都被封装到了一个名为“LayaBoxMarket”的JS文件中,在使用前请先到官方网站下载最新的LayaBoxMarket接口库代码。
下载地址(含Demo):
http://123.56.138.152:8001/windows-exe/marketDocking.zip
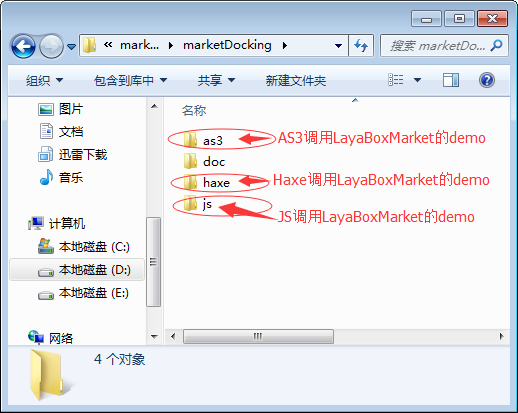
下面介绍一下如何在项目中使用并初始化LayaBoxMarket。项目示例使用的入口AS3类文件为Main.as,并使用FlashBuilder作为AS3开发IDE。将下载到的marketDocking.zip压缩包解压后看到以下文件:
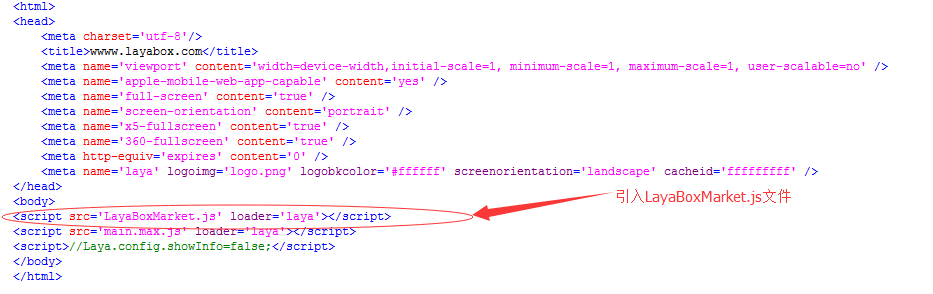
main.max.html是LayaFlash编译的H5项目入口HTML文件,打开这个文件,修改里面的HTMl代码,将LayaBoxMarket.js文件引入H5项目,修改后的main.max.html文件内容:
<html> <head> <meta charset='utf-8'/> <title>wwww.layabox.com</title> <meta name='viewport' content='width=device-width,initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no' /> <meta name='apple-mobile-web-app-capable' content='yes' /> <meta name='full-screen' content='true' /> <meta name='screen-orientation' content='portrait' /> <meta name='x5-fullscreen' content='true' /> <meta name='360-fullscreen' content='true' /> <meta http-equiv='expires' content='0' /> <meta name='laya' logoimg='logo.png' logobkcolor='#ffffff' screenorientation='landscape' cacheid='fffffffff' /> </head> <body> <script src='LayaBoxMarket.js' loader='laya'></script> <script src='main.max.js' loader='laya'></script> <script>//Laya.config.showInfo=false;</script> </body> </html>
修改的地方如下图所示:
然后在AS3项目源码中添加LayaBoxMarket的初始化代码:
package
{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
public class Main extends Sprite
{
public function Main():void
{
if (stage)
init();
else
addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
this.stage.scaleMode = StageScaleMode.NO_SCALE;
this.stage.align = StageAlign.TOP_LEFT;
IFlash.setSize(550, 400); //2D项目中设置场景尺寸
IFlash.setOrientationEx(1); //是否为横屏模式
IFlash.setBgcolor("#000000"); //背景色
IFlash.showInfo(false); //是否显示帧率
var s_market:LayaBoxMarket = LayaBoxMarket.getInstance(); //得到market接口实例
var win:*;
//[IF-JS] win=Browser.window;
/*[IF-FLASH]*/win = {};
s_market.init(win); //初始化market接口,传入JS的window对象
s_market.login('{"openkey":"f01f38bf5b805fc401c03e18ba6bce79"}',
function(param:String):void
{
/*openkey为layabox提供的游戏唯一标识码,
调用登录接口注意sp都是从游戏url地址中获取,
也就是只需在启动游戏地址加上?sp=2即可。*/
});
}
}
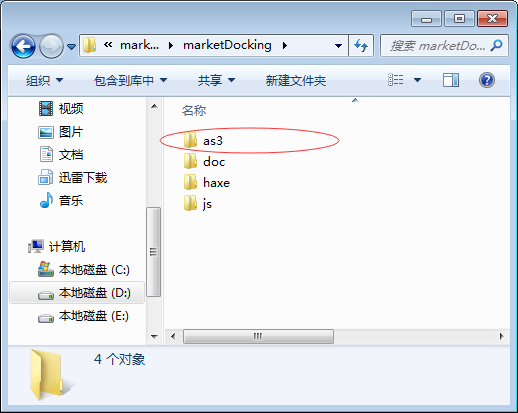
} 这儿的LayaBoxMarket会被认为是一个未定义的类,这是因为LayaBoxMarket.as没有被定义在Laya.swc里,它划分为一个LayaFlash引擎之外的额外类,只有在需要接入渠道的时候才需要使用它。LayaBoxMarket.as类被放在我们从官方网站上下载的marketDocking压缩包中,打开我们下载的压缩包解压过的文件目录,进入它的“as3\MarketDemo\src”目录:
将里面的LayaBoxMarket.as文件拷贝到项目的根目录中:
如此一来AS3项目里LayaBoxMarket初始化的代码就能识别这个类了。另外,在Haxe和JS中也可以初始化LayaBoxMarket接口代码库:

Haxe下的初始化代码:
var s_market:LayaBoxMarket = LayaBoxMarket.getInstance(); //得到market接口实例
s_market.init(js.Browser.window); //初始化market接口,传入JS的window对象
s_market.login('{"openkey":"f01f38bf5b805fc401c03e18ba6bce79"}', function(param:String)
{ //调用登录接口
var _data:Dynamic = Json.parse(param);
trace("login result = " + data.result);
}); JS下的初始化代码:
var s_market = LayaBoxMarket.getInstance(); //得到market接口实例
s_market.init(window); //初始化market接口,传入JS的window对象
s_market.login('{"openkey":"f01f38bf5b805fc401c03e18ba6bce79"}', function(param)
{ //调用登录接口
var _data = JSON.parse(param);
trace("login result = " + data.result);
}); 具体的使用方法详见与marketDocking压缩包的各语言使用LayaBoxMarket的demo。
4.LayaBoxMarket的API说明
4.1.API一览
1.getInstance:获得市场对接类实例
2.init:初始化市场类实例
3.login:登录类型为1的登录调用
4.loginRefreshToken:登录类型为2的登录调用(认证方式)
5.authorize:授权登录
6.logout:注销登录
7.recharge:充值
8.getLoginType:获得登录类型
9.getChargeType:暂不提供
10.getPayType:暂不提供
11.enterShareAndFeed:分享
12.enterBBS:进入BBS
13.openTopicCircle:进入话题圈
14.getGameFriends:获得好友列表
15.sendToDesktop:发送到桌面
16.canSendToDesktop:能否发送到桌面
4.2.API详细说明
4.2.1.getInstance
函数定义:
static public function getInstance():LayaBoxMarket
函数说明:
获取市场对接类实例的接口。
参数说明:
无参数。
返回:
获得LayaBoxMarket(市场类)的单例实例。
4.2.2.init
函数定义:
public function init(_win:Dynamic)
函数说明:
初始化市场对接类实例。
参数说明:
_win:对应JS中的windows对象。
返回:
无返回值。
4.2.3.login
函数定义:
public function login(JsonData:String, callback:Dynamic):Void
函数说明:
1.此接口用于登录平台接口。
2.参数说明中出现的openkey属性是Layabox平台分配给CP的游戏唯一ID。
3.进入游戏应用所使用的外部URL示例:http://www.xxx.com/default.html?loginType=2
4.进入游戏应用所使用的外部URL传递的参数说明(URL示例:)
loginType参数:决定使用何种方式登录(参考getLoginType说明)。
sp参数:Layabox平台给各个渠道分配的id。注意,此参数都是从游戏URL地址中获取,也就是说只需在启动游戏地址加上?sp=2即可设置游戏将要使用的渠道。
参数说明:
JsonData:传入的参数,JSON格式的字符串,此JSON数据的格式说明如下:
{openkey:9c04971a15cf3f7a9fd5cb5b} callback:处理登录接口的返回值的回调函数。代码示例如下
function callback(param:String){
var _data = Json.parse(param);//解析返回的JSON字符串
}非认证方式登录
若进入游戏应用的URL传递的loginType参数值为1时使用的登录方式(参考getLoginType说明),此登录方式下的login函数参数说明:
JsonData:JSON格式的字符串,此JSON数据的格式说明如下:
{openkey: 9c04971a15cf3f7a9fd5cb5b} callback:处理登录接口的返回值的回调函数。在非认证方式登录时处理登录接口的返回值的回调函数,回调参数为JSON格式字符串,此JSON数据的格式说明如下:
{
nickName:用户在渠道方的昵称,
refreshToken:用户在渠道方登录的token,
unionUserId:用户在渠道方登录的用户id
avtorUrl:用户在渠道方的头像地址,
marketName:用户登录的渠道别名,
result:用户登录的结果编号(0:成功 非0:失败),
desc:用户登录的结果描述
}
4.2.4.loginRefreshToken
函数定义:
loginRefreshToken(JsonData:String, callback:Dynamic):Void
函数说明:
1.此接口在认证登录方式下重新获取token的接口。
2.参数说明中出现的openkey属性是Layabox平台分配给CP的游戏唯一ID。
3.进入游戏应用所使用的外部URL示例:http://www.xxx.com/default.html?loginType=2
4.进入游戏应用所使用的外部URL传递的参数说明(URL示例:)
loginType参数:决定使用何种方式登录(参考getLoginType说明)。
sp参数:Layabox平台给各个渠道分配的id。注意,此参数都是从游戏URL地址中获取,也就是说只需在启动游戏地址加上?sp=2即可设置游戏将要使用的渠道。
参数说明:
JsonData:传入的参数,JSON格式的字符串
callback:处理接口返回值的回调函数。代码示例如下:
function callback(param:String){
var _data = Json.parse(param);//解析返回的JSON字符串
}认证方式登录
若进入游戏应用的URL传递的loginType参数值为2时使用的登录方式(参考getLoginType说明),此登录方式下的loginRefreshToken函数参数说明:
JsonData:JSON格式的字符串,,此JSON数据的格式说明如下:
{openkey: 9c04971a15cf3f7a9fd5cb5b} callback:处理接口返回值的回调函数。回调参数为JSON格式字符串,此JSON数据的格式说明如下:
{
nickName:用户在渠道方的昵称,
refreshToken:用户在渠道方登录的token,
unionUserId:用户在渠道方登录的用户id,
avtorUrl:用户在渠道方的头像地址,
marketName:用户登录的渠道别名,
result:用户登录的结果编号(0:成功 非0:失败),
desc:用户登录的结果描述
}4.2.5.Authorize
函数定义:
public function authorize (JsonData:String, callback:Dynamic):Void
函数说明:
1.此接口用于认证方式登录时获得授权的接口。
2.参数说明中出现的openkey属性是Layabox平台分配给CP的游戏唯一ID。
3.进入游戏应用所使用的外部URL示例:http://www.xxx.com/default.html?loginType=2
4.进入游戏应用所使用的外部URL传递的参数说明(URL示例:)
loginType参数:决定使用何种方式登录(参考getLoginType说明)。
sp参数:Layabox平台给各个渠道分配的id。注意,此参数都是从游戏URL地址中获取,也就是说只需在启动游戏地址加上?sp=2即可设置游戏将要使用的渠道。
认证方式登录
若进入游戏应用的URL传递的loginType参数值为2时使用的登录方式(参考getLoginType说明),此登录方式下的Authorize函数参数说明:
参数说明:
JsonData:JSON格式的字符串,此JSON数据的格式说明如下:
{
type:"qq",
openkey: 9c04971a15cf3f7a9fd5cb5b,
} type:获得授权方式(qq:获得qq授权,wx:获得微信授权)
openkey:layabox平台分配给CP的游戏唯一ID(openkey)
callback:回调函数,回调参数为JSON格式字符串,此JSON数据的格式说明如下:
{
nickName:用户在渠道方的昵称,
refreshToken:用户在渠道方登录的token,
unionUserId:用户在渠道方登录的用户id,
avtorUrl:用户在渠道方的头像地址,
marketName:用户登录的渠道别名,
result:用户登录的结果编号(0:成功 非0:失败),
desc:用户登录的结果描述
}4.2.6.getLoginType得到登录类型
函数定义:
public function getLoginType():Int
函数说明:
1.此接口用于获得登录类型的接口。
2.进入游戏应用所使用的外部URL示例:http://www.xxx.com/default.html?loginType=2
3.进入游戏应用所使用的外部URL传递的参数说明(URL示例:)
loginType参数:决定使用何种方式登录(参考getLoginType说明)。
sp参数:Layabox平台给各个渠道分配的id。注意,此参数都是从游戏URL地址中获取,也就是说只需在启动游戏地址加上?sp=2即可设置游戏将要使用的渠道。
4.登录类型值
0:不使用渠道的登录方式,直接使用游戏自身的登录界面进行登录。
1:使用渠道的登录界面,输入用户名、密码进行登录。
2:使用授权方式进行登录(暂时只有腾讯使用授权方式登录)。
参数说明:
无参数。
返回值说明:
返回一个int类型数字的登录类型值:
0:无渠道登录模式,CP打开自己的登录界面登录。
1:非认证方式登录,打开渠道方登录界面登录。
2:授权认证方式登录, 通过授权登录(暂时只有腾讯使用授权方式登录)。
4.2.7.logout注销
函数定义:
public function logout(JsonData:String,callback:Dynamic):Void
函数说明:
注销用户登录信息的接口。
参数说明:
JsonData:JSON格式的字符串,暂不需要传入此参数。
callback:注销接口的回调函数,回调参数为JSON格式字符串,此JSON数据的格式说明如下:
{
result:注销用户登录的结果编号(0:成功 非0:失败),
desc:注销用户登录的结果描述
}
4.2.8.recharge支付
函数定义:
public function recharge (JsonData:String, callback:Dynamic):Void
函数说明:
游戏应用的充值接口
参数说明:
JsonData:JSON格式的字符串,此JSON数据的格式说明如下:
{
order_id:"abdf54125644gsdf",
goods_name: "100元宝",
amount:1000,
goods_desc:''游戏币"
}
order_id:CP方的订单号
goods_name:物品名称
amount:人民币数量(单位分)
goods_desc:物品描述 callback:充值接口的回调函数,回调参数为JSON格式字符串,此JSON数据的格式说明如下:
{
result:充值结果(0:成功、非0:失败),
desc:充值的结果描述
}
4.2.9.enterShareAndFeed
函数定义:
public function enterShareAndFeed(JsonData:String,callback:Dynamic):Void
函数说明:
分享应用内容的接口。
参数说明:
JsonData:JSON格式的字符串,此JSON数据的格式说明如下:
{
"title":分享界面的标题,示例:"market_demo",
"link":分享后点击的页面URL,示例:"http://test.layabox.com/as_share.html",
"desc":分享界面的描述,示例:"market_demo_desc",
"imgsrc":分享内容插图URL,示例:"http://newsg.laya8.com/icon.png",
"imgtitle":分享内容插图的标题,示例:"market_demo_imgsrc_title",
"custxt":本地sharewindow编辑框中默认填写的内容,示例:"market_demo_custxt"
} callback:分享应用内容的接口回调函数,回调参数为JSON格式字符串,此JSON数据的格式说明如下:
{
result:分享的结果编号(0:成功 非0:失败),
desc:分享的结果描述,
app:要将内容分享到的APP。取值-1:未知,1:分享到微信,3:分享到qq空间,4:分享发送给qq好友,8:分享到朋友圈。
}
4.2.10.enterBBS
函数定义:
public function enterBBS(JsonData:String,callback:Dynamic):Void
函数说明:
进入BBS的接口。
参数说明:
JsonData:JSON格式的字符串,暂不需要传入参数。
callback:进入BBS的回调函数,回调参数为JSON格式字符串,此JSON数据的格式说明如下:
{
result: 进入BBS的结果编号(0:成功、非0:失败),
desc: 进入BBS的结果描述。
}
4.2.11.getGameFriends获取用户好友列表
函数定义:
public function getGameFriends(JsonData:String,callback:Dynamic):Void
函数说明:
获取用户的好友(进行同一游戏的好友)列表接口。
参数:
JsonData:JSON格式的字符串,暂不需要传入参数。
callback:获取用户好友接口的回调函数,回调参数为JSON格式字符串,此JSON数据的格式说明如下:
{
result:获取好友列表的结果编号(0:成功、非0:失败),
desc:获取好友列表的结果描述,
friendslist:好友信息数组(同玩好友的qbopenid)
}
4.2.12.openTopicCircle 进入话题圈
函数定义:
public function openTopicCircle (JsonData:String,callback:Dynamic):Void
函数说明:
进入话题圈的接口。
参数参数:
JsonData:JSON格式的字符串,暂不需要传入参数。
callback:回调函数,回调参数为JSON格式字符串,此JSON数据的格式说明如下:
{
result:进入话题圈的结果编号(0:成功 非0:失败),
desc:进入话题圈的结果描述
}
4.2.13.sendToDesktop发送快捷方式到桌面
函数定义:
public function sendToDesktop(JsonData:String,callback:Dynamic):Void
函数说明:
发送快捷方式到桌面。
函数参数:
JsonData:JSON格式的字符串,此JSON数据的格式说明如下:
[
{
"title":桌面快捷方式名称,示例:"测试_快捷方式",
"imageUrl":桌面快捷方式图标,示例:"http://newsg.laya8.com/icon.png",
"pageUrl":点击快捷方式启动地址,示例:"http://www.baidu.com"
}
] callback:发送快捷方式到桌面接口的回调函数,回调参数为JSON格式字符串,此JSON数据的格式说明如下:
{
result:发送快捷方式的结果编号(0:成功、非0:失败),
desc:发送快捷方式的结果描述,
}
4.2.14.canSendToDesktop
函数定义:
public function canSendToDesktop(JsonData:String):Bool
函数说明:
能否发送快捷方式到桌面
参数说明:
JsonData:JSON格式的字符串, 暂时不用传参数。
返回:
一个Bool类型的返回值,值为true时可以发送快捷方式到桌面, false时不可以发送快捷方式到桌面。