LayaFlash IDE提供了使用LayaFlash将AS3项目编译成H5项目的功能,并能在FlashBuilder或FlashDevolop环境下对H5项目进行编译、运行时报错查看以及代码调试。
Windows平台和IOS平台的安装部署方法一致,以下是详细内容。
1.下载所需软件及AS3相关的开发环境
点击进入页面下载最新版本LayaFlash IDE。
2.准备工作
在开始使用LayaFlash前需要先安装以下软件“AS3开发IDE”(FlashBuilder或FlashDevelop)。FlashBuilder(建议版本不低于4.6,包含4.6),FlashDevelop(任意版本皆可)。这两款“AS3开发IDE”中选择一款进行安装,用于开发和调试AS3项目。
3.LayaFlash IDE的安装和部署
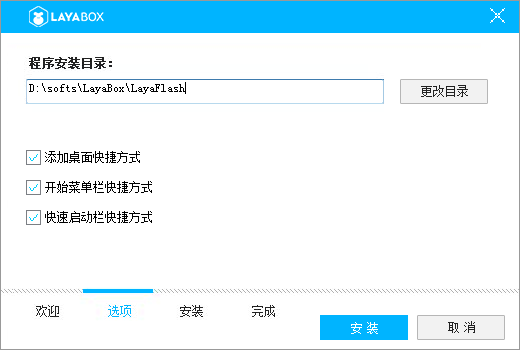
双击打开LayaFlash IDE安装包,按照安装向导的提示,把LayaFlash IDE安装到计算机上合适的位置,建议安装目录不要包含中文目录:


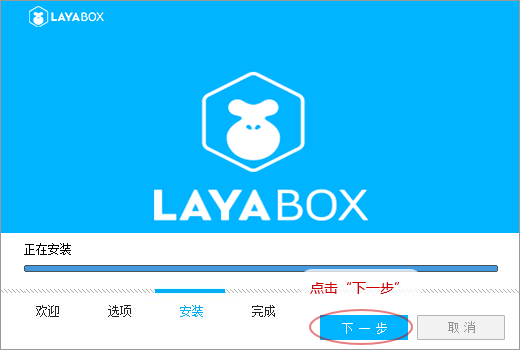
安装向导出现“下一步”按钮时点击“下一步”:

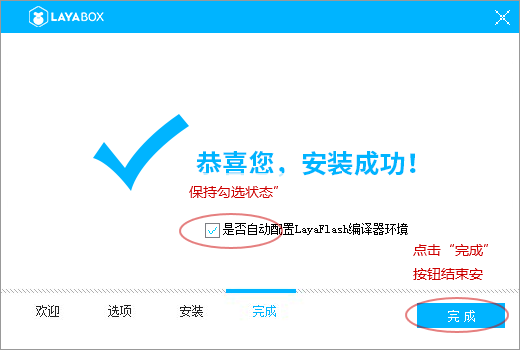
保持完成安装弹窗中“是否自动配置LayaFlash编辑器环境”选项的勾选状态,它会将LayaFlash的编译工具作为“外部编译命令”加入我们安装的“AS3开发IDE”中,安装进行到这步时要确认“AS3开发IDE”全部处于关闭状态。点击“完成”按钮完成LayaFlash IDE的安装:

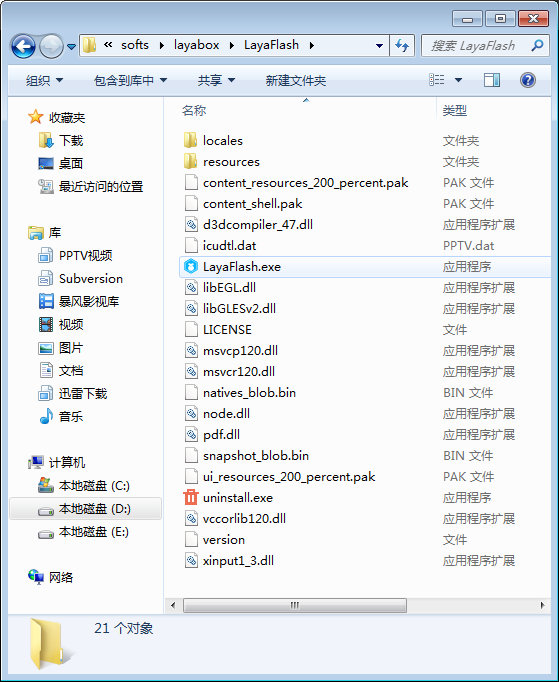
进入LayaFlash的安装目录,看看安装目录里的大致内容:
双击打开LayaFlash.exe 即可看到LayaFlash IDE的启动画面,每次启动LayaFlash IDE,工具都会先检查有没有最新版的工具更新可用,如果有会自动下载。也可以点击右上角的“跳过”按钮跳过更新:
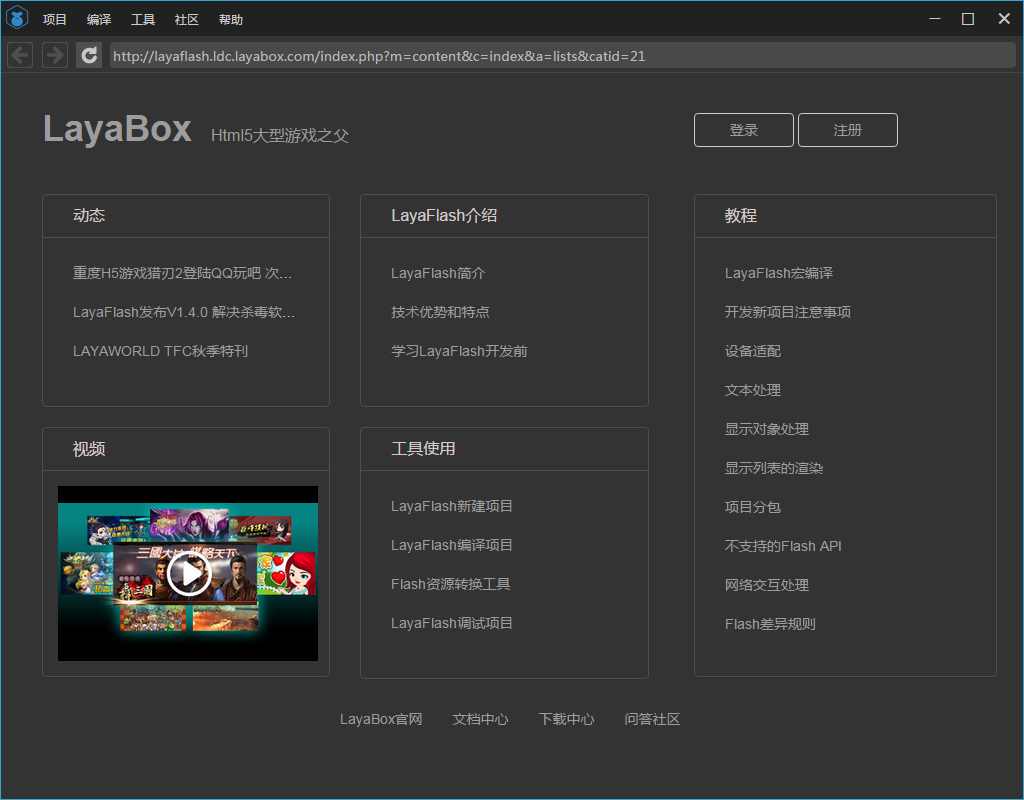
随后就会看到LayaFlash IDE的正式界面了:
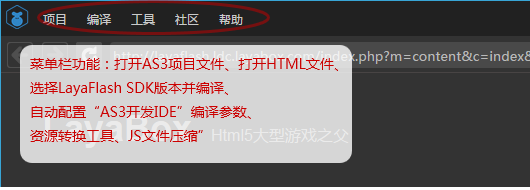
LayaFlash IDE的菜单栏提供了打开AS3项目文件、HTML文件、选择LayaFlash SDK版本并编译H5项目、自动配置“AS3开发IDE”启动参数、资源转换工具、压缩JS文件(项目分包也使用此功能)等与LayaFlash开发H5项目相关的工具和功能:

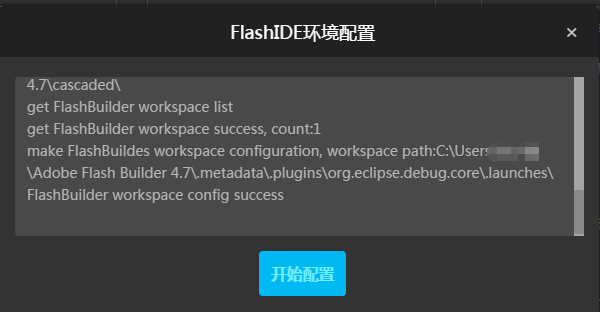
如果“AS3开发IDE”编译H5的功能失效了,可以点击菜单栏的“工具”|“环境配置”重新配置一次。重新配置前要先确认“AS3开发IDE”全部处于关闭状态:

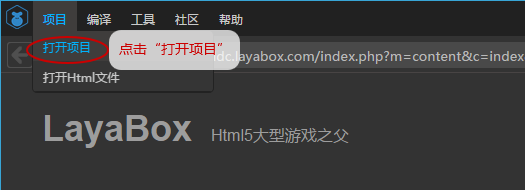
使用菜单栏的“项目”|“打开”选项可以打开计算机其他目录的一个AS3项目的项目文件(".actionScriptProperties"或“.as3proj”文件),打开后LayaFlash IDE进入编译状态,可以将一个AS3项目编译成H5项目,并在IDE中显示运行效果:

编译状态下的IDE工具栏提供了丰富工具和功能:

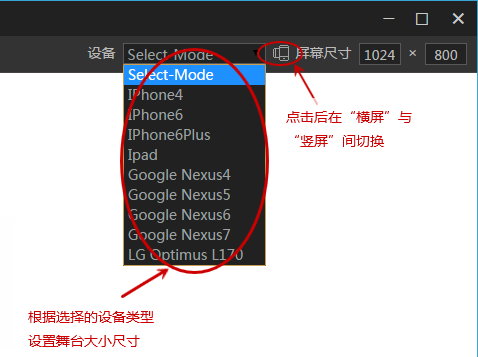
编译状态下界面右上角也出现了可以根据选定的设备类型设置不同屏幕尺寸的设置栏,缩放IDE窗口也可以改变屏幕尺寸,改变后按下F5刷新即可看到正在调试项目的。点击横竖屏切换按钮可在横屏和竖屏模式间切换:

这样就完成LayaFlash IDE开发环境了,是不是很简单?现在就开始我们的LayaFlash开始H5之旅吧!