通常,UI设计会有这样的需求,一个页面有多个视图,然后用Tab进行切换Morn的ViewStack就是为了实现这种需求而设计的组件ViewStack是视图导航器组件,作为一个容器,用来存储多个视图,通过selectedIndex进行切换显示。
【小经验】在创建多视图的时候,最好和图层相结合,方便多视图显示和隐藏,非常方便
编辑器中创建ViewStack
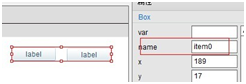
1.视图中拖放两个按钮,选中他们,Ctrl+B转换为容器,作为视图1,命名为item0

2.再随便拖两个CheckBox,也转换为容器,作为视图2,命名为item1
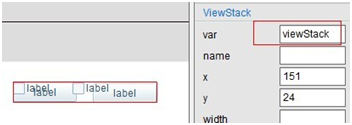
3.同时选中这两个容器,Ctrl+B转换为ViewStack,并var定义为viewStack

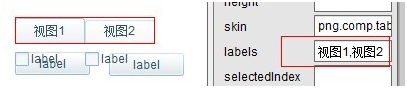
3.拖动一个Tab到视图,然后设置Labels为“视图1,视图2”,并且定义var为tab

这样就完成了Tab和ViewStack的创建(Tab可以自定义显示,请参考教程《容器使用与自定义组件》)
Tab关联控制ViewStack
下面我们在逻辑类中,让Tab和ViewStack进行关联
在此页面逻辑类里面,只需增加一行代码即完成了Tab和ViewStack的控制
tab.selectHandler = viewStack.setIndexHandler;
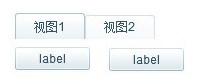
编译,默认显示效果如下:

点击视图2按钮后,视图进行了切换,效果如下

点击视图2按钮后,视图进行了切换,效果如下

这样就完成了Tab和ViewStack的关联和控制
当然还可以通过设置viewStack的selectedIndex属性去控制视图的显示,这个不在这里进行演示了
【小经验】复杂的多视图,可以以页面嵌套(又称页面控件)的形式转换为ViewStack,这样每个视图都有自己的逻辑类,简单视图建议用上述的Box容器作为对象
下面将讲一下《页面嵌套的使用》