Morn里面,容器和其他普通组件不同,无需皮肤,所以也不能从组件树种拖动创建(Tab,RadioGroup例外),只能转换而来
Morn的容器组件主要有Box,Container,Panel,Tab,RadioGroup,List,ViewStack,他们的区别请查看教程《Morn UI工作流》。
添加容器的操作步骤
1.选择要被包含在容器中的对象,比如我选择了一个label和button

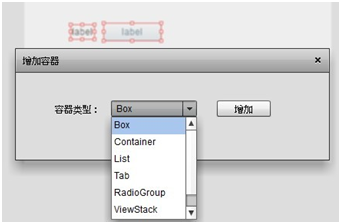
2.用快捷键Ctrl+B转换为容器

这样就把label和button包含到了容器内

Box,Container,Panel等容器都是上面的操作方法
进入容器进行编辑
上面已经把label和button包含在容器里了,操作容器,就能同时操作label和button,比如设置位置,alpha属性等
如果想编辑容器内的label怎么操作呢?
只需双击这个容器对象,就可以进入容器内部了,然后就可以随意对内部组件进行操作修改,双击容器外区域,就又返回容器视图Box,Container,Panel容器操作都比较简单,下面说一下Tab,RadioGroup,List,ViewStack自定义方式。
Tab,RadioGroup普通创建方式
1.把一个按钮命名为tab_xxx

2.拖动到编辑器视图即可创建一个普通Tab

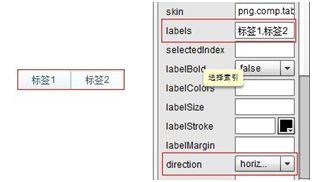
3.通过设置labels属性来改变标签的内容,设置direction属性可以控制Tab是水平还是垂直布局

这样就完成了一个Tab的创建
RadioGroup操作方式和Tab类同,只需把一个RadioButton命名为radiogroup_xxx,拖动到视图并且设置属性即可
自定义Tab,RadioGroup,List,ViewStack的显示
如果遇到个性化需求,比如每个按钮颜色不同,被放置的位置随意并且没有规律,上述方法明显不能控制每个按钮并让他们个性化
而自定义的方式实现的Tab,RadioGroup就能轻松实现个性化需求。
自定义方式和Box操作类似,下面我们自定义一个RadioGroup
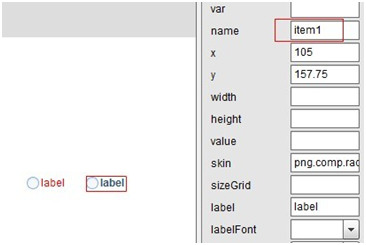
1.在编辑器视图中拖动两个RadioButton,这时对这些按钮做一下个性化修改,比如我让一个RadioButton的Label颜色设置为红色,另外一个字体改为粗体。

2.分别把他们的name属性命名为item0,item1等等(如果更多就是item2,item3)

3.然后同时选择这两RadioButton,Ctrl+B换行为RadioGroup容器

这样就完成了一个自定义RadioGroup组件,非常简单并且很灵活吧,Tab,List,ViewStack等容器自定义和上面类同
关于List和ViewStack的使用,会在后面单独进行更为详细的讲解,敬请期待