游戏界面中,经常会有聊天框和功能按钮栏,这些组件都会随着游戏窗口大小的变化而自适应位置
Morn里面有专门的相对定位容器Container,由于Panel,View也继承自Container,也具有相对定位功能,Container详细介绍参考《使用编辑器制作界面》。
3.0版本以后,所有组件均支持相对布局功能,无需再使用Container容器进行相对布局
使用相对定位进行布局
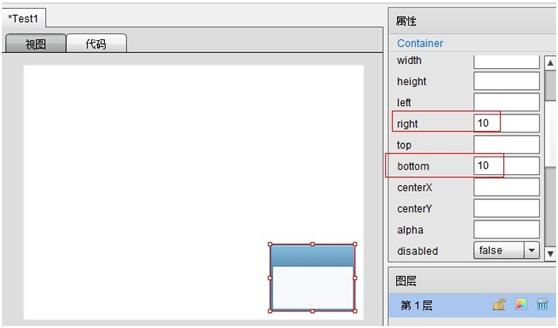
1.创建视图Test1,设置视图宽高width=400,height=300。
2.Test1内拖动了一个Image,Ctrl+B转换为Container,设置相对定位属性right和bottom,期望实现页面大小变化时,始终在页面的右下角 。

下面,我们实例这个页面,并且根据窗口大小动态更改页面大小,代码如下
package
{
import flash.display.Sprite;
import flash.events.Event;
import game.ui.Test1UI;
import morn.core.handlers.Handler;
/**测试相对定位*/
public class Test extends Sprite
{
private var ui:Test1UI;
public function Test()
{
//初始化组件
App.init(this);
//加载资源
App.loader.loadAssets(["assets/comp.swf"], new Handler(loadComplete));
}
private function loadComplete():void
{
ui = new Test1UI();
addChild(ui);
stage.addEventListener(Event.RESIZE, onStageResize);
onStageResize(null);
}
private function onStageResize(e:Event):void
{
ui.width = stage.stageWidth;
ui.height = stage.stageHeight;
}
}
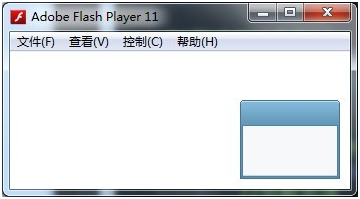
}编译运行如下图

当拉大窗口后,图片依然在右下角10像素位置,很方便使用。