在使用LayaFlash开发和转换编译的时候,使用“AS3开发IDE”(Flash Builder或Flash Develop)新建项目的步骤不变,不同的对方是创建AS3项目后引入LayaFlash引擎支持库文件的操作步骤。
教程示例项目源码下载: layaFlashProject.rar。
layaFlashProject.rar。
1.LayaFlash引擎API支持库文件Laya.swc
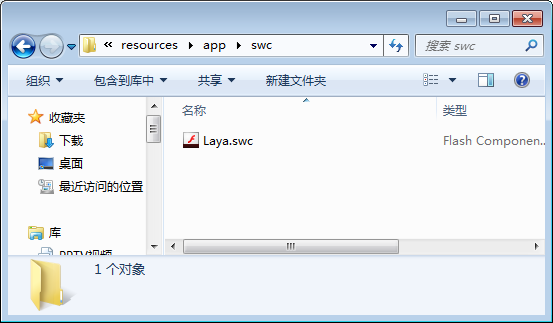
找到存放LayaFlash软件的地方,打开安装目录下的“\resources\app\swc”:

这个swc文件包含了LayaFlash根据需要对AS3原生API的重定义以及LayaFlash新增的API定义,正是这些LayaFlash新增的API让我们能在AS3代码中编写一些H5下与JS交互的代码,使AS3直接开发H5成为可能。
尽管Laya.swc包含有API的定义,但它并不参与LayaFlash的编译,仅用于对LayaFlash已支持AS3接口的识别,通过它我们运行AS3项目的编译阶段就会提示出LayaFlash不支持的AS3接口。因此不引入此文件也是可以将AS3项目编译成H5项目,但对于需要把原有的AS3项目转换编译成H5项目的开发者来说不引入Laya.swc会因无法看到游戏转换前后的对比而造成不便。
最后要注意,Laya.swc包含的API需要FlashPlayer 11.4或更高版本的支持。
2.使用FlashBuilder创建的项目
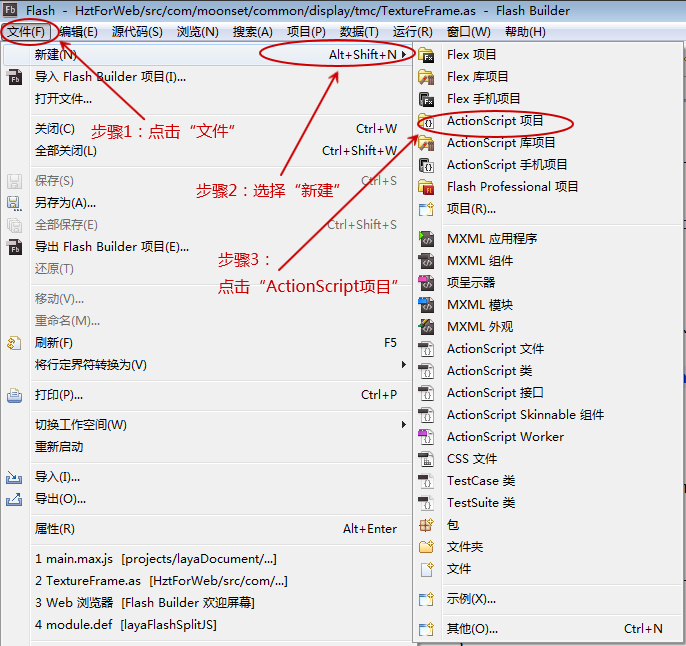
点击FlashBuidler开发IDE菜单栏里的“文件”|“新建”|“ActionScript项目”:

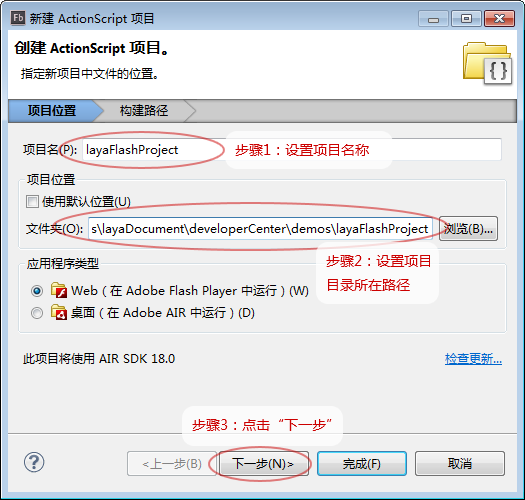
输入新建项目的名称,点击下一步:

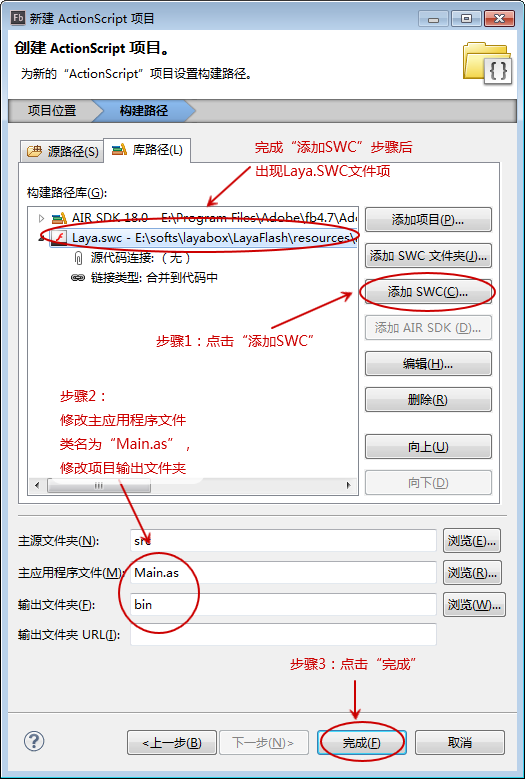
修改项目的主应用程序文件名和输出文件夹,导入LayaFlash的Laya.swc文件:

点击完成即可创建一个由LayaFlash支持的AS3项目。FlashBuilder需要使用最新的flexSDK或者AIRSDK。
3.使用FlashDevelop创建项目
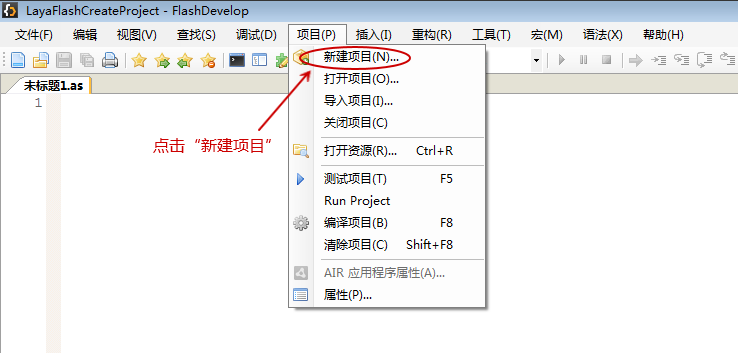
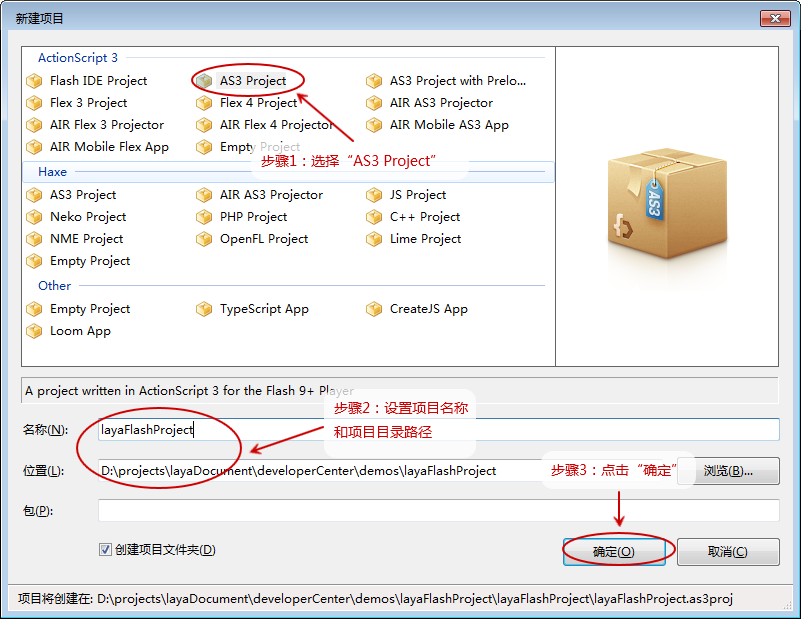
点击FlashDevelop开发IDE菜单栏里的“项目”|“新建项目”,选择要创建的项目类型为“AS3 Project”,输入项目名称和项目位置,点击确定创建一个FlashDevleop项目:


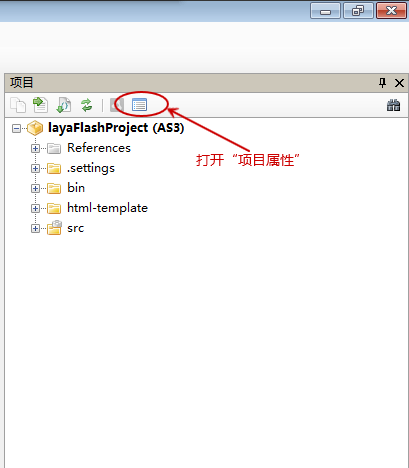
在右边的项目栏里“项目属性”图标按钮,打开项目属性弹窗:

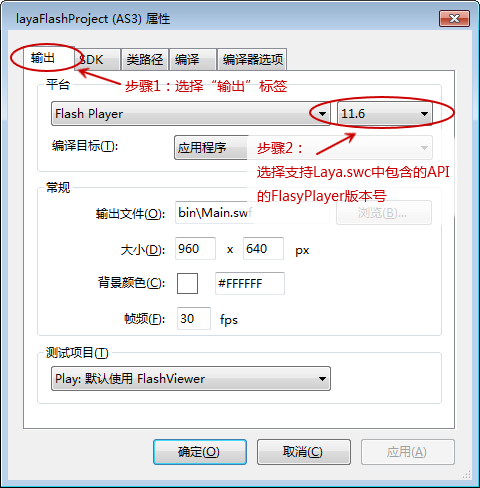
选择“输出”标签,设置支持Laya.swc的FlashPlayer版本号:

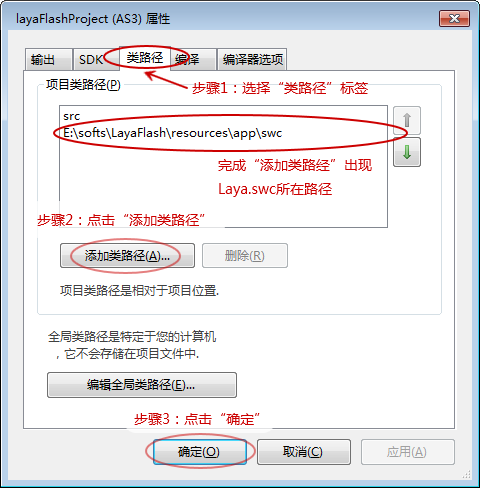
在打开的窗口中选择“类路径”|“添加类路径”,将目录位置浏览到LayaFlash安装目录下Laya.swc所在的目录,点击确定:

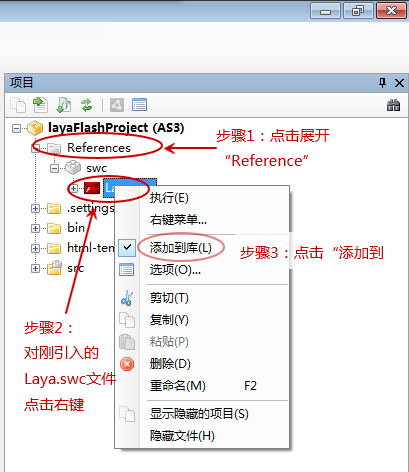
展开右边的项目栏里的“Reference(引用)”,这里显示了所有以“类路径”的方式引入的外部源码文件,对Laya.swc右键,选择“添加到库”,这就完成了LayaFlash支持的AS3项目的配置:

4.入口类文件
项目的入口类文件即文档类,FlashBuilder与FlashDevelop创建的项目的入口类文件都可以自定义,本代码示例无论使用哪种“AS3开发IDE”所使用的入口类文件都是Main.as。
以下是Main.as类的代码:
package
{
import flash.display.Bitmap;
import flash.display.Loader;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.net.URLRequest;
import flash.text.TextField;
import flash.text.TextFormat;
[SWF(width=960,height=640,backgroundColor="0xffffff",frameRate=60)]
public class Main extends Sprite
{
public function Main():void
{
IFlash.setSize(960, 640); //2D项目中设置场景尺寸
IFlash.setOrientationEx(1); //是否为横屏模式
IFlash.setBgcolor("#ffffff"); //背景色
IFlash.showInfo(false); //是否显示帧率
if (stage)
init();
else
addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
startGame();
}
private function startGame():void
{
var welcomeText:TextField = new TextField();
welcomeText.defaultTextFormat = new TextFormat("Arial", 80,
0x24B69F, true);
welcomeText.text = "Hello World";
welcomeText.selectable = false;
welcomeText.width = 450;
welcomeText.x = (this.stage.stageWidth - welcomeText.width) / 2;
welcomeText.y = (this.stage.stageHeight - welcomeText.height) / 2;
this.addChild(welcomeText);
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,
loadComplete);
loader.load(new URLRequest("laya.png"));
}
private function loadComplete(event:Event):void
{
trace("laya image is loaded.");
var welcomeText:TextField = getChildAt(0) as TextField;
var content:Bitmap = event.target.content;
content.width = 170;
content.height = 150;
content.x = (this.stage.stageWidth - content.width) / 2;
content.y = welcomeText.y - content.height;
addChild(content);
}
}
}示例代码中,init方法里调用LayaFlash的方法给舞台背景设置了尺寸、横屏与否、背景色、是否显示帧率信息等基本属性,它们会和AS3原有的舞台设置一同生效:
IFlash.setSize(960, 640); //2D项目中设置场景尺寸
IFlash.setOrientationEx(1); //是否为横屏模式
IFlash.setBgcolor("#ffffff"); //背景色
IFlash.showInfo(false); //是否显示帧率如何运行项目,请参见《LayaFlash项目编译》教程。下图是新建项目运行起来的效果: