页面嵌套(又称页面控件),是用来规范和复用UI及逻辑的方便方式一个拼凑好的页面,可以被拖动并嵌套到任何其他页面之内,达到复用的目的。
在编辑器中使用页面嵌套
1.创建页面Test1,然后随便放置几个组件

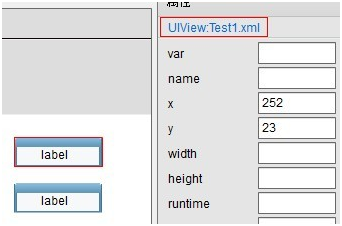
2.再创建页面Test2,拖动Test1页面到Test2内,我这里拖动了两个Test1到Test2页面内

这样Test2页面就复用了Test1的UI
设置页面嵌套逻辑
上述嵌套,仅仅是嵌套了UI显示,假如Test1还有一个逻辑类为game.view.MyTest1
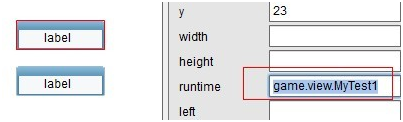
那么我们希望Test2页面嵌入的不仅仅是UI,同时包含UI的处理逻辑。只需设置runtime属性即可
例如下图,我对上面的Test1页面控件设置了runtime属性

这样,页面Test2就把带逻辑的Test1页面嵌入了其内。List的的项也可以用页面嵌套实现,详细参考《List使用教程》