1.LayaPlayer
1.1.概述
LayaPlayer是C编写的跨平台HTML5运行加速器,针对HTML5画布型引擎加速、WebGL型引擎加速、DOM型引擎加速,提高渲染性能5~10倍。能让HTML5产品项目在流畅度、发热量、耗电量等性能指标上媲美APP。主要用于嵌入APP流量平台或浏览器中,支持APP在应用内部流畅运行重度HTML5产品,支持声音渲染、设备访问等游戏常用功能。具有逻辑渲染双核运行、全部GPU加速渲染、内存智能管理、显存智能管理、渲染流程极致优化、支持超大型游戏加速等特点。LayaFlash引擎发布的H5项目正是在LayaPlayer的支持下获得了极大的性能提升。
1.2.版本介绍
LayaPlayer目前分为Windows、Android、IOS三个版本。
开发者把Flash项目编译为HTML5项目,不仅要保证在PC浏览器中运行正确,还要在Android、IOS设备上能够正确运行(其中包括:画面、功能、效率、稳定性等)。为了方便开发者调试,我们还提供了PC版的LayaPlayer-Windows版本,编译的HTML5项目在Windows版本加速上运行正常后,Android和IOS等设备才能正常运行。
1.2.1.下载地址
vs2012运行库:
http://123.56.138.152:8001/windows-exe/VS2012.rar
Laya.Player-windows(v1.3.2):
http://123.56.138.152:8001/windows-exe/LayaBoxPlayer-windows.rar
Laya.Player-android(v1.3.5):
http://123.56.138.152:8001/apk/layaboxany.apk
openAL:
http://123.56.138.152:8001/windows-exe/openAl.rar
dcc打包工具:
http://123.56.138.152:8001/windows-exe/dccTools.rar
PackingTool工具:
http://123.56.138.152:8001/windows-exe/xsdk.rar
1.2.2.整合发布
1.2.2.1.LayaPlayer-Android版本
启动项目:下载安装apk,在地址栏中输入地址,便可以进入游戏,第二次打开应用,可以在列表中选择已经输入过的地址
关于更新:android版本支持自动更新,如果我们发布新的版本,会自动提示更新,更新后缓存的地址仍然存在。
1.2.2.2.LayaPlayer-Windows版本
启动项目:先安装VS2012运行库,然后把LayaPlayer-windows拷贝到本地,但是不要放在中文目录下。
直接点击Redist/conch.exe,游戏中默认启动的是starthtml/default.html,在default.html中会加载一个JS。
如果想要访问别人的远程文件,修改Redist\scripts\index.js。
//loadUrl('file:///' + getStartDefaultHtmlPath() );
loadUrl(location.href||'http://192.168.0.106:8888/starthtml/default1.html');
按F5,可以刷新。
调试JavaScript方法:查看调试方法详情:http://layabox.com/html/docments/41.html。
windows版本暂不支持的技术点:由于windows版本不会正式发布,只是供开发者使用方便,所以以下功能暂不支持。
自动更新功能:目前暂不支持自动更新功能,如果有新版本了会在官网上公布,并告知版本号
EditBox功能:windows版本的EditBo正在开发中,暂不支持中文输入。
1.2.2.3.LayaPlayer-IOS版本
正在开发中,敬请期待。
1.3.项目如何在LayaPlayer下运行?
1.3.1.简单的项目配置
项目如果想在LayaPlayer下运行,首先要在HTML中增加meta标签,此标签在使用LayaFlash编译项目时会自动添加,否则需要手动添加。meta标签内容如下所示:
name:必须为“laya”,这个属性必须填写,它相当于LayaPlayer启动的唯一标识。
layaUrl:要执行JS的URL地址(可以有多层目录)。
configjs:这个是项目自定义配置文件,具体如何配置后面文章有介绍。
logojs:如果游戏项目的js文件特别大,下载和执行js时间比较长,这样给用户带来的体验不好,可以使用logo.js写一些简单的loading界面。
screenorientation:屏幕朝向 landscape(横屏)、portrait(竖屏)。
1.3.1.1.Laya.player执行meta样式的顺序
读取到name=laya。
第一步,通过screenorientation设置横竖屏。
第二步,执行configjs。
第三步,执行logojs。
第四步,加载并执行layaurl。
configjs和logojs如果没有可以不用填写。下面列出一个简单的HTML样式:
1.3.2.如何加载多个JS
在实际项目中经常有需要加载多个JS的需求,可以通过<script>标签进行加载,但是需要这个标签中增加loader='laya',代码如下:
<html> <head> <meta charset="utf-8"/> <meta name="renderer" content="webkit"/> <meta name="viewport" content="user-scalable=no"/> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache" /> <meta http-equiv="expires" content="0" /> <meta name='laya' layaurl="1.js" screenorientation='landscape' /> </head> <body scroll="no" ontouchstart="event.preventDefault()"> </body> </html>
这段代码在meta标签中去掉了layaurl='1.js',放到了script标签中,执行顺序如下:
第一步,读取到name=laya。
第二步,通过screenorientation设置横竖屏。
第三步,执行configjs。
第四步,执行logojs。
第五步,加载并执行2.js。
第六步,加载并执行1.js。
需要注意的是,这里使用的JS代码都必须以文件的方式引入,不能直接在<script>标签中编写JS代码。
1.3.3.注意事项
LayaPlayer在解析启动HTML时,只会读取<meta name="'laya'" />和<script loader="'laya'">这两个标签,其他的代码不会执行,所以不要在启动的HTML中写任何JS方法,如果想要执行一些JS方法,可以写到configjs中。
加载JS建议用<script>的方法,因为这种方法,标准浏览器也能执行。
为了给开发者提供便利,LayaFlash默认导出的HTML如下:
<html> <head> <meta charset="utf-8"/> <title>laya转换作品</title> <meta name="renderer" content="webkit"/> <meta name="viewport" content="user-scalable=no"/> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache" /> <meta http-equiv="expires" content="0" /> <meta name='laya' screenorientation='landscape' cacheid='fffffffff' /> </head> <body scroll="no" ontouchstart="event.preventDefault()"> <script src='1.js' loader='laya'></script> </body> </html>
1.3.4.声音背景音乐与音效
背景音乐目前只支持mp3格式,并且不能同时播放多个。
音效可同时播放多个,但是为了效率考虑,目前只支持wav格式,具体格式为PCM格式、单声道、16位、22050采样率。
mp3转wav示例教程:
http://www.layabox.com/html/docments/71.html
LayaPlayer-windows版本播放音效需要安装openAL下载地址:
http://123.56.138.152:8001/windows-exe/openAl.rar
1.4.在项目的JS代码中配置LayaPlayer各种属性
开发者可以通过window.conch.config.这样的方式设置一些LayaPlayer的属性。以下是示例:
//图片内存池的大小设定,单位为B,默认为 18 *1024 * 1024 conch.config.maxFileMemSize = 18; //图片显存池的大小,单位为B,默认为48 * 1024 * 1024 conch.config.maxTextureMemSize = 40; //缩略图大小池设定,单位为B,默认为1 * 1024 * 1024 conch.config.thumbSize = 1; //最大可设定的文字大小,默认为256 conch.config.maxFontSize = 256; //获得storage的路径 conch.config.getStoragePath() //获得内存大小,单位为kb conch.config.getTotalMem() //获得已经使用的内存大小 conch.config.getUsedMem() //显示fps conch.config.showFps() //fps的参数
为了用户体验更好,开发者可以根据移动设备的内存大小进行配置,代码如下:
conch.config.setFpsParam(x, y, fontsize, "#ff0000");
var nMem=conchConfig.getTotalMem();//单位是KB
//alert("=====device totalMem=" + nMem );
if( nMem <= 524288 )
{
//解码后的图片资源的cache的大小。单位是byte
conchConfig.maxFileMemSize=18*1024*1024;
//设置引擎的大图集的个数
conchConfig.atlasNum=6;
//贴图资源的cache的大小。单位是byte
conchConfig.maxTextureMemSize=56*1024*1024;
}
else if( nMem > 524288 && nMem <= 1048576 )
{
//解码后的图片资源的cache的大小。单位是byte
conchConfig.maxFileMemSize=18*1024*1024;
//设置引擎的大图集的个数
conchConfig.atlasNum=10;
//贴图资源的cache的大小。单位是byte
conchConfig.maxTextureMemSize=72*1024*1024;
}
else if( nMem > 1048576 )
{
//解码后的图片资源的cache的大小。单位是byte
conchConfig.maxFileMemSize=20*1024*1024;
//设置引擎的大图集的个数
conchConfig.atlasNum=16;
//贴图资源的cache的大小。单位是byte
conchConfig.maxTextureMemSize=92*1024*1024;
}这些设置属性的JS代码需要定义在一个JS文件中,并在meta标签中使用configjs="xxx.js"属性以外部JS文件的方式引入到项目的入口HTML文件中,入口HTML引入这个JS文件的方式如下所示:
<meta name='laya' configjs="config.js" screenorientation='landscape' />
1.5.LayaPlayer下调试JS的方法
简单的方式就是使用log和alert,错误地方直接可以使用:try{}catch ( e ){alert( "e=" + e + ",stack=" + e.stack );}的方法,但是如果需要下断点之类的,就需要借助Eclipse,具体方法如下:
1.5.1.安装Eclipse debugger for V8
用过Eclipse的朋友应该都知道,不过还是简单说下吧。

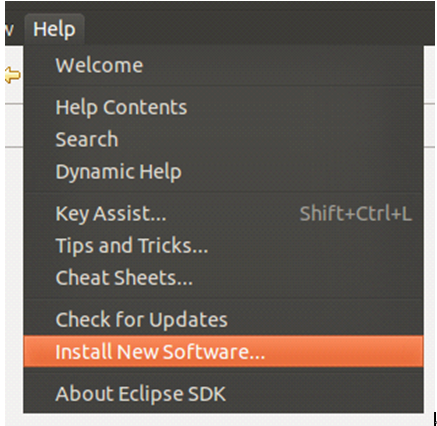
选择“Install New Software”:

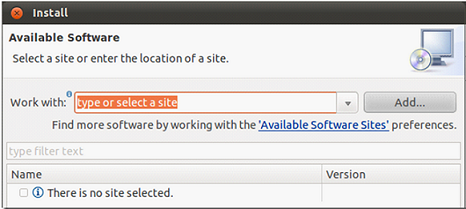
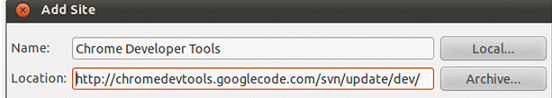
点“Add”:

Location为:
http://chromedevtools.googlecode.com/svn/update/dev/
Name根据喜好即可,设置一个方便记忆的就好。点击确定后,在“Work with“选择你刚才添加的站点:

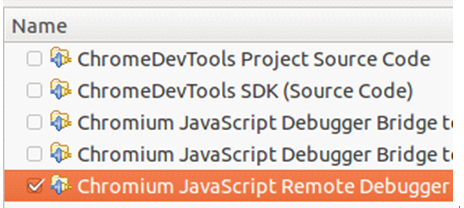
然后选择“Chromium JavaScript Remote Debugger”,然后一直下一步,安装完后会提示重启Eclipse,重启Eclipse后就可以开始调试了。
1.5.2.怎样调试
首先我们要到debug config里面去添加一个新的V8 VM的调试配置:

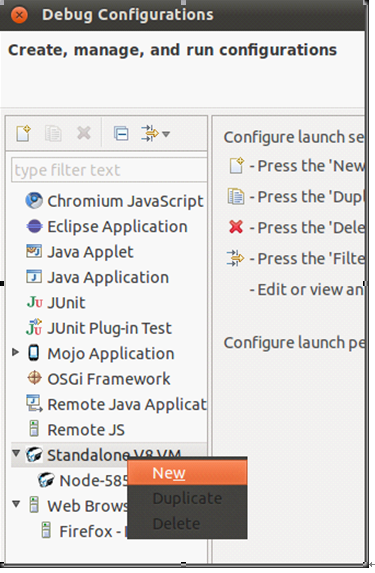
右键,选择“new”来新建一个配置项:

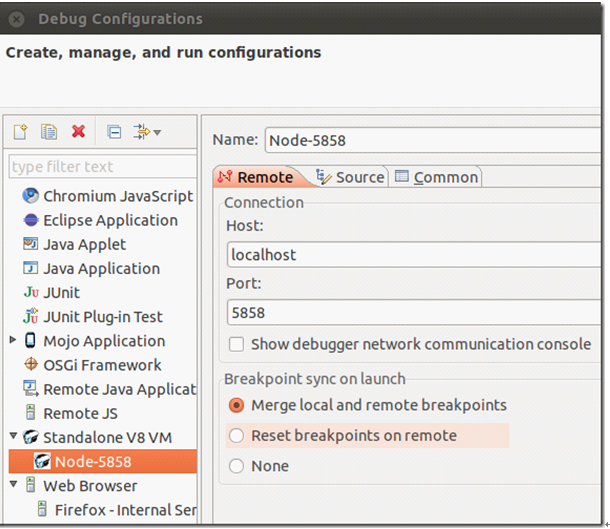
因为我们刚才Laya中起的调试端口为默认的5858,所以这里我们的端口就是5858,名称我们定为“Node-5858”。然后点debug开始调试,或者你使用下面的方式开始调试:

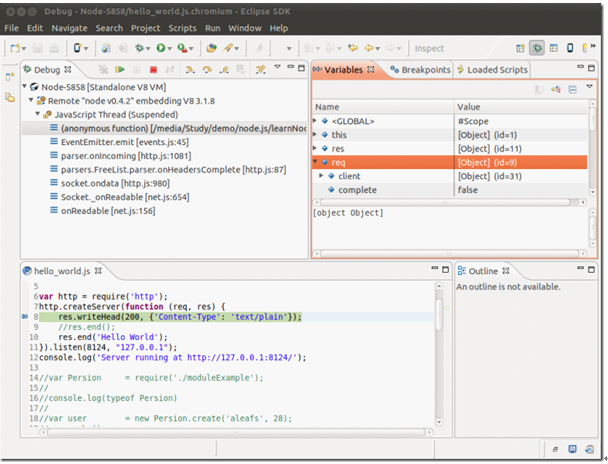
调试模式大概会是这样:

1.5.2.启动conch.exe
为了效率考虑,我们的引擎中默认没有打开debug功能,要是想打开,必须传入相应的参数,启动方法如下:
先把conch3.exe发送到桌面快捷方式,然后右键增加端口号,“-debug_port5858”,这样便可以调试了。
但是现在只能localhost进行调试,不能远程调试,另外其实我们在开发的时候,不怎么使用这种方法调试,因为我们的项目也可以运行在google浏览器中,大部分错误都已经在浏览器中解决了,如果遇到其他相关问题,欢迎和我们一起探讨和解决。