在运行调试LayaFlash编译的项目之前,需要先学会如何编译项目,具体可以参看《LayaFlash编译项目》教程内容。
教程示例项目源码下载: layaFlashDebug.rar。
layaFlashDebug.rar。
1.LayaFlash调试工具
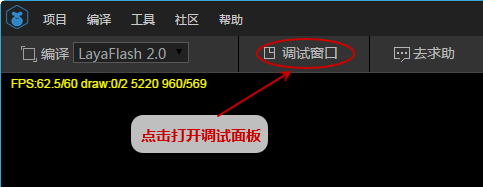
进入LayaFlash IDE的安装目录,双击打开LayaFlash.exe,使用菜单栏的“项目”|“打开”选项,打开一个AS3项目的项目文件(".actionScriptProperties"或“.as3proj”文件)让IDE进入编译状态,再点击工具栏出现的“调试窗口”按钮,或按下键盘的F12,就能打开LayaFlash的调试工具了:

教程的示例项目使用一个名为“layaFlashDebug”的项目,开发者也可以自己创建。项目入口文件类Main.as的代码如下:
package
{
import flash.display.Sprite;
import flash.events.Event;
public class Main extends Sprite
{
public function Main()
{
IFlash.setSize(960, 640); //2D项目中设置场景尺寸
IFlash.setOrientationEx(1); //是否为横屏模式
IFlash.setBgcolor("#000000"); //背景色
IFlash.showInfo(false); //是否显示帧率
if (stage)
init();
else
addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(event:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
//[IF-JS]value = 100;
}
}
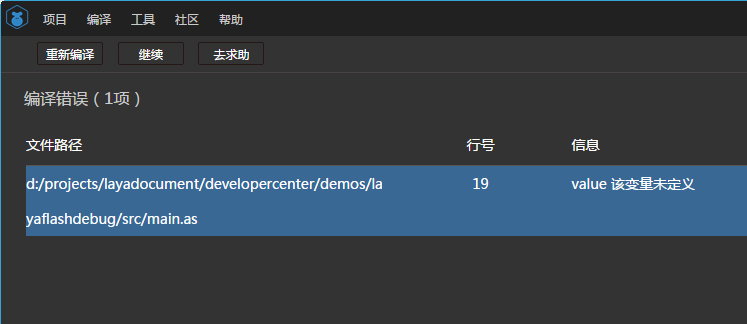
}代码中使用LayaFlash的宏编译定义了一行只会在JS中运行的代码,这句代码在“AS3开发IDE”中编译不会提示错误。LayaFlash宏编译的使用请参看《LayaFlash宏编译》教程的内容。然后点击“编译”按钮,会弹出一个弹出,弹出内容提示了项目中报错的代码,报错信息包括报错代码在AS3类文件中的行号和错误描述:

从描述我们知道报错原因是使用了一个没有被定义的变量value造成的,只要将init方法修改成下面的代码即可:
private function init(event:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
IFlash.setSize(960, 640); //2D项目中设置场景尺寸
IFlash.setOrientationEx(1); //是否为横屏模式
IFlash.setBgcolor("#000000"); //背景色
IFlash.showInfo(false); //是否显示帧率
var value:int;
//[IF-JS]value = 100;
}在H5输出目录中的“main.max.js”文件末尾也能看到项目的报错信息。LayaFlash IDE调试工具是由Chrome浏览器的调试工具内嵌实现的,因而使用Chrome浏览器调试JS的方式都适用于LayaFlash IDE调试工具。
2.调试工具常用的键盘快捷
F12:打开调试工具面板,这里有各种开发者关心的文件和工具,包括源码和内存快照等。
F8:跳过当前断点。
F10:单步跳过断点调试。
F11:单步进入断点调试。
3.调试工具面板功能
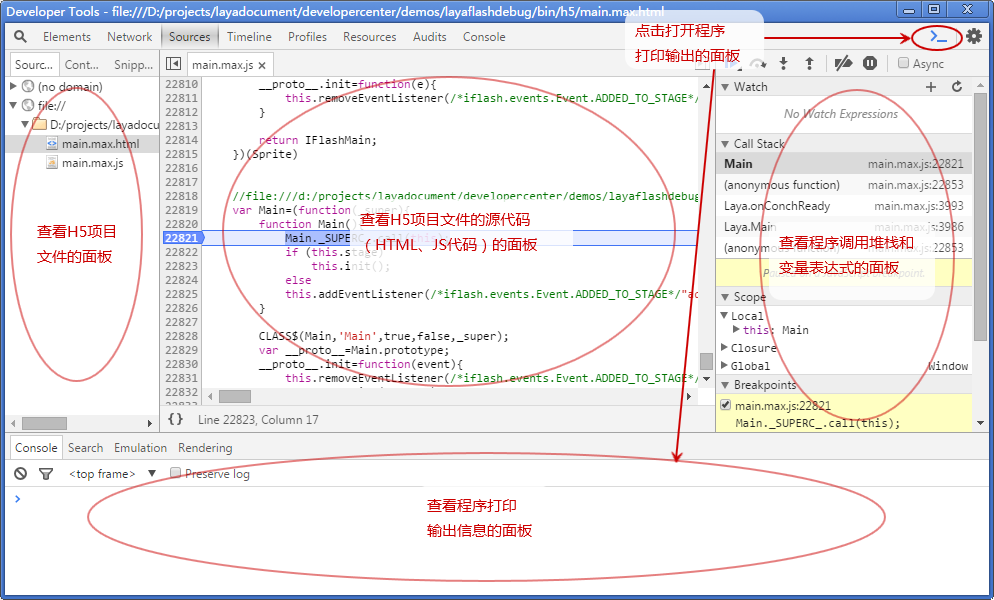
在调试工具面板中可以找到“Source”、“Profiles”、“Resource”等标签按钮:

点击右上角的“>_”按钮可以打开查看程序输出信息的面板。
常用的是“Source”工具,这里可以看到H5项目的JS代码文件源码,可以直接修改后保存到源文件和进行断点调试。
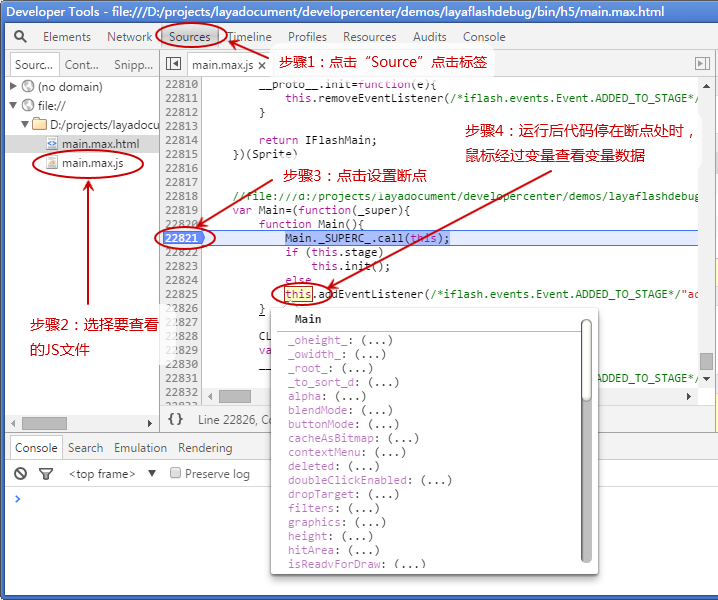
在代码行号上单击可以给源码打上断点,做断点调试。程序运行到断点处时会停下来,鼠标经过源码里的变量,就弹出一块浮动的区域显示变量中包含的数据或者成员变量:

此时就能使用刚键盘快捷键(F8、F10、F11)进行断点调试了。其余调试工具的使用教程大家可以搜索网络获得更详细的资料,这里不一一介绍。
3.1.报错处理
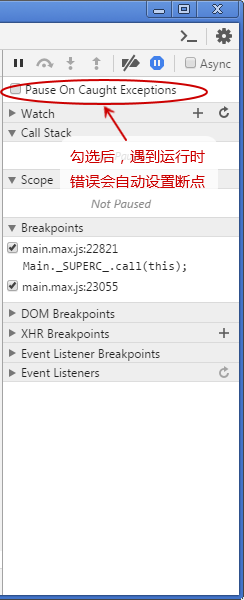
在使用“Source”工具的时候,右边会有一个信息栏,里面以上下分割的形式显示了“Watch Expressions(查看表达式)”、“Call Stack(堆栈调用)”等分栏目:

“Watch Expressions(查看表达式)”分栏目上边有一个“Pause On Caught Exceptions(当发生异常时暂停)”的选项,将其勾选可以开启运行时异常检测。这个功能相当有用,它可以在JS运行中遇到问题的时候自动暂停在发生错误的代码行上,相当于一个报错位置的断点,发生这种情况的时候方便开发者查看问题。
3.2.在JS中搜索对应的AS3代码
这里分享一下如何在调试面板中搜索JS中代码片段的方法。我们在Main.as中增加一个startGame方法,修改成以下代码:
package
{
import flash.display.Sprite;
import flash.events.Event;
[SWF(width=960,height=640,backgroundColor=0x0,frameRate=60)]
public class Main extends Sprite
{
public function Main():void
{
IFlash.setSize(960, 640); //2D项目中设置场景尺寸
IFlash.setOrientationEx(1); //是否为横屏模式
IFlash.setBgcolor("#000000"); //背景色
IFlash.showInfo(false); //是否显示帧率
//设置手机横竖屏显示 0=竖屏 1=横屏,默认横屏
IFlash.setOrientationEx(0);
//是否自动旋转 true 旋转 false 不旋转
IFlash.setAutoOrients(true);
if (stage)
init();
else
addEventListener(Event.ADDED_TO_STAGE, init);
this.init();
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
startGame();
}
private function startGame():void
{
trace("Hellow Laya World!");
}
}
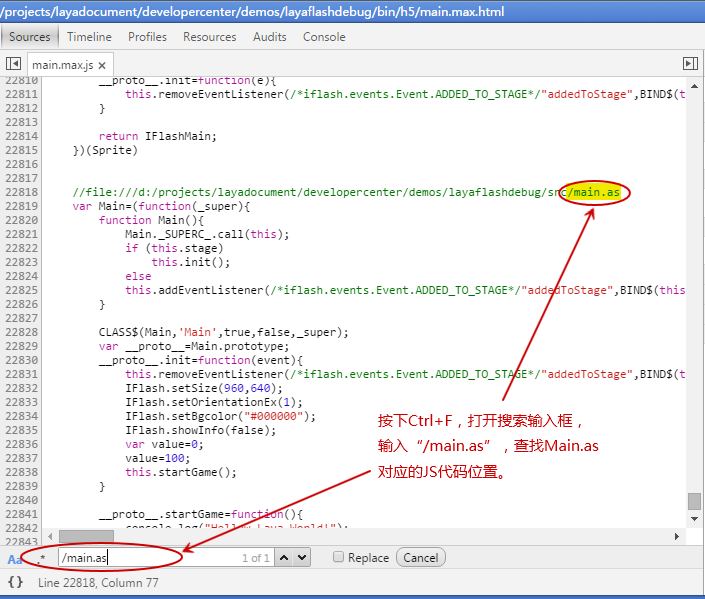
}LayaFlash编译后在调试面板窗口的“Sources”分面板里按下键盘的“ctrl + F”组合键,打开搜索输入框,输入“/main.as”按下键盘回车键,即可看到AS3编译成JS代码后的Main.as类代码所在位置:

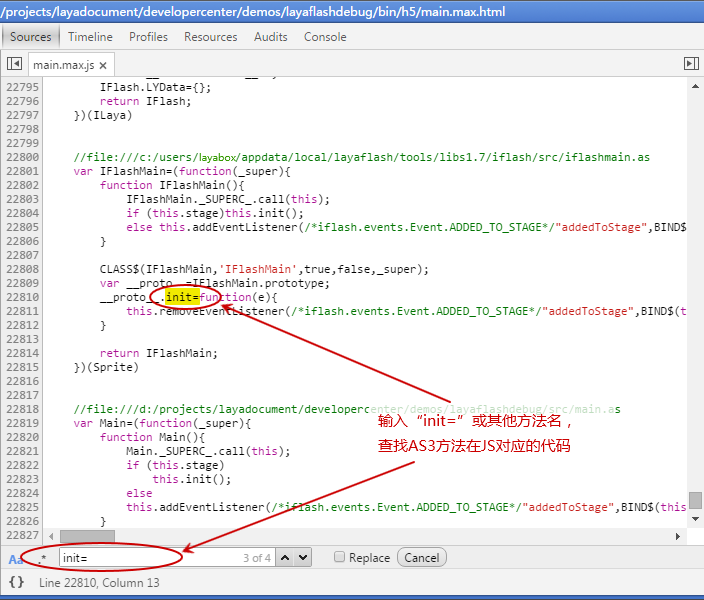
这是利用了编译成JS后的代码特征进行搜索,同理,这个方法也可以用于AS3代码类函数对应的JS代码的搜索。首先要在搜索到方法和函数所在的JS代码前提下,在输入框中输入“init=”(或者将init替换成其他方法或函数的方法名字符),按下回车即可定位到Main.as类的init方法在JS代码中对应的位置:

4.在Chrome浏览器中调试项目
除了在LayaFlash IDE中调试外,我们也能在Chrome浏览器中调试项目。只需把LayaFlas编译好的html文件使用Chrome浏览器打开,按下F12打开Chrome浏览器调试工具面板即可,其余的调试方式和LayaFlash IDE调试面板的使用方法一样。要注意的是,在使用Chrome浏览器调试项目前必须先按以下步骤操作:
4.1.创建快捷方式
在计算机中任何我们认为适合的位置创建Chrome浏览器的快捷启动方式。
4.2.添加启动参数
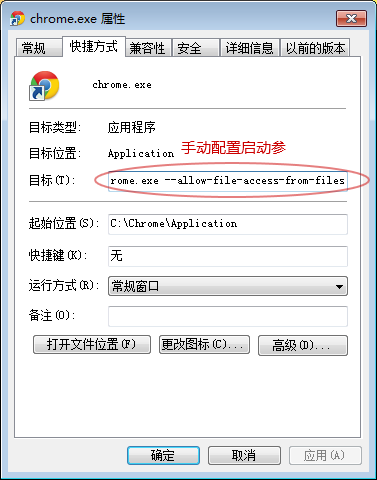
对快捷方式图标右键,点击“属性”,在弹出的属性面板中找到“目标”栏,里面显示了快捷方式的源路径,在源路径的末尾手动配置启动参数:“--allow-file-access-from-files”:

遇到LayaFlash编译后的项目报错,根据报错描述找到对应的AS3代码片段,分析可能的报错原因,修改好代码后再次编译,重复这些步骤就能完成LayaFlash项目的调试了。
5.多模式调试项目
LayaFlash提供了三种调试模式供开发者使用,他们分别是普通模式、调试模式、发布模式。使用的时候需要注意,在普通和调试模式下,不会注释掉未赋初始值的成员变量;在发布模式下会注释掉未赋初始值的成员变量,美化代码的同时优化了性能。
5.1.普通(general)模式
在普通模式下编译的项目保持原有的调试信息,开发者可以按照本文介绍的LayaFlash IDE调试工具按照流程定位出问题的代码。
5.2.调试(debug)模式
此模式下编译项目,会在用LayaFlash IDE的调试工具调试代码时,在各种基本类型变量(字符串及数字)代码上额外类型检测的判断逻辑,方便开发者调试变量类型转换方面隐藏的问题。
5.2.1.开启调试模式
在项目入口类的包体语句(“package { }”)里,导包语句“import”代码段间的任意位置加上此宏编译标记“/*[COMPILER OPTIONS:debug]*/”即可开启debug模式:
package
{
/*[COMPILER OPTIONS:debug]*/
import flash.display.Sprite;
import flash.events.Event;
public class Main extends Sprite
{
……
}
……
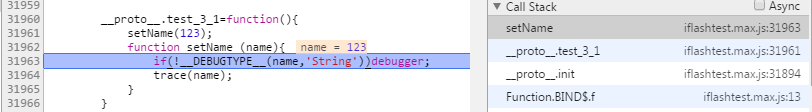
} 开启调试模式后,用LayaFlash IDE编译项目,如果遇到变量类型转换有误的代码,调试工具面板就会自动在代码上设置断点,并让程序运行停在此代码上:

我们再按照提示给出的类型偏差修改源码即可。
5.2.2.关闭调试模式
直接删掉宏编译标记可以关闭debug模式。
5.3.发布(release)模式
发布模式下会对引擎库和项目里没有被引用的类、警告等备注信息进行剔除操作,减少发布后JS文件的体积,加快文件载入速度。
发布模式的宏编译标记为“/*[COMPILER OPTIONS:release]*/”。
开启和关闭此模式的方式与调试模式一致。以下代码为开启发布模式的代码:
package
{
/*[COMPILER OPTIONS:release]*/
import flash.display.Sprite;
import flash.events.Event;
public class Main extends Sprite
{
……
}
……
}