LayaFlash已经对众多常用的AS3开发框架类库做了支持,可以直接把这些AS3时代的成果直接用到开发H5游戏上来。
1.已支持的框架类库(点击框架名可下载)
2. 框架类库的使用
用到第三方框架类库的时候需要在LayaFlash中引入框架类库的源码,不能使用这些框架类库的swc文件。LayaFlash软件提供的Laya.swc也仅用于API的对比功能,不参与最终JS文件的编译工作。
框架类库的引入和在“AS3开发IDE”上使用“外部源代码”的方式导入项目方法一样。
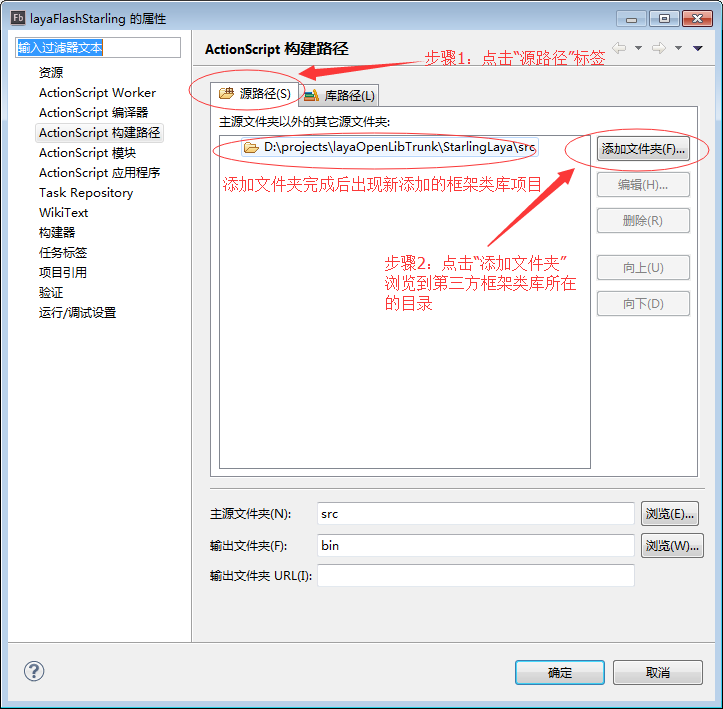
FlashBuilder引入框架类库步骤:

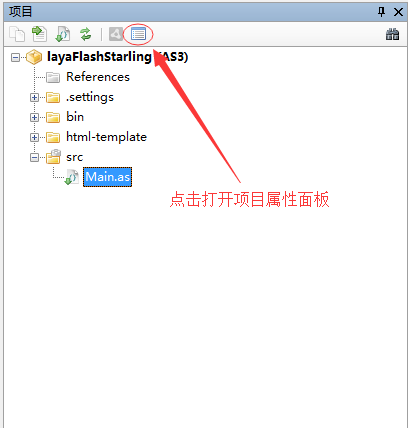
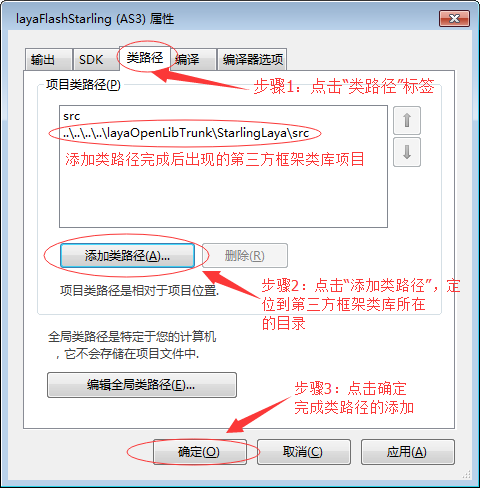
FlashDevelop引入框架类库步骤:


3.LayaFlash版Starling渲染框架项目的创建
Layabox官方网站提供的Starling框架已按照LayaFlash的开发规则进行过兼容修改,可以直接用它进行HTML5项目开发。使用方法与官方发布的原版Starling完全一样。但是项目创建时对LayaFlash代码的调用还是有些差别,下面将对这部分进行示例说明:
我们先新建一个LayaFlash项目,将Layabox官方发布的Starling框架以外部源代码的方式引入项目。Main.as为项目入口文件类,代码如下:
package
{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import game.GameStage;
import starling.core.Starling;
import starling.events.Event;
//[IF-SCRIPT]import flash.display3D.Context3D;
[SWF(width=960,height=640,backgroundColor="0x0",frameRate=60)]
public class Main extends Sprite
{
public function Main():void
{
if (stage)
init();
else
addEventListener(flash.events.Event.ADDED_TO_STAGE, init);
}
private var _starling:Starling;
private function init(e:flash.events.Event = null):void
{
removeEventListener(flash.events.Event.ADDED_TO_STAGE, init);
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
setWindowFullSize();
IFlash.setOrientationEx(1); //是否为横屏模式
IFlash.setBgcolor("#000000"); //背景色
IFlash.showInfo(true); //是否显示帧率
Starling.multitouchEnabled = false;
//是否启用多点触摸
Starling.handleLostContext = true;
//是否开启纹理丢失重提功能
_starling = new Starling(GameStage, stage, null, null,
"auto", "auto");
//初始化Starling实例
_starling.simulateMultitouch = false;
_starling.enableErrorChecking = false;
_starling.showStatsAt("right", "top", 2);
_starling.start();
Starling.current.stage.stageWidth = stage.stageWidth;
Starling.current.stage.stageHeight = stage.stageHeight;
_starling.addEventListener(starling.events.Event.ROOT_CREATED,
startGame);
}
private function setWindowFullSize():void
{
var w:int = 0;
var h:int = 0;
__JS__('w = Laya.window.innerWidth;');
__JS__('h = Laya.window.innerHeight;');
if (w > 0)
{
IFlash.setSize(w, h);
}
}
private function startGame(event:starling.events.Event):void
{
}
}
}通常LayaFlash项目不开启WebGL,用到基于Stage3D底层编写的框架时需要引入Context3D类,LayaFlash根据项目入口文件的代码是否导入这个类,来决定是否启用WebGL。由于该类仅在编译JS时使用,所以需要采用宏编译的方法引入:
//[IF-SCRIPT]import flash.display3D.Context3D;
另外,常规的LayaFlash是直接使用IFlash.setSize()方法设置舞台尺寸,而Starling项目需要自定义一个方法(代码示例中的是setWindowFullSize方法),在该方法中使用LayaFlash特有的JS代码直译方法,通过Laya.window.innerWidth和Laya.window.innerHeight属性获得运行窗口尺寸,再使用IFlash.setSize()去设置。