1.对应的JS函数
/* *打开性能检测 */ PerfShow(true); /* *添加数据,其实每一个数据都对应着一根线 *第一个参数是:id *第二个参数是:线的颜色 *第三个参数是:缩放值,正常情况下就是为1 *第四个参数是:警告,默认给0就可以 */ PerfAddData( int p_nID, int p_nColor, float p_fScale, float p_fAlert ); /* *删除数据 */ PerfDelData(int p_nID); /* *给数据更新值 *第一个参数是:数据ID *第二个参数是:执行的时间 */ PerfUpdateDt( int p_nID,float p_nSpace) /* *获得当前时间 */ tmGetCurms();
2.如何查看性能
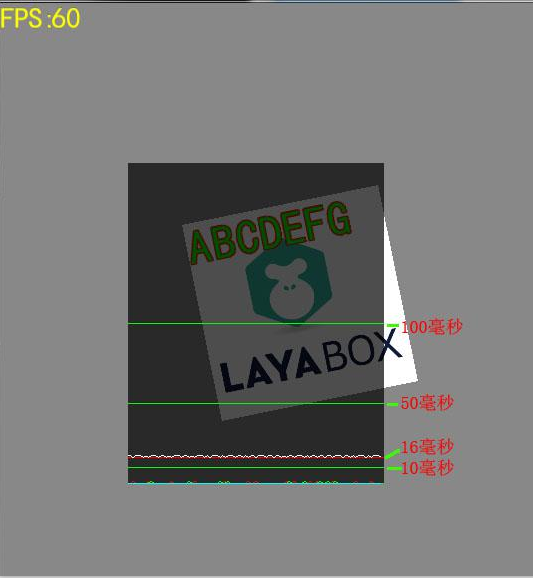
在下图中,白色线代表总的帧数,绿色线代表JS线程所消耗的时间,红色线代表渲染线程所消耗的时间,白色线不要好过图中的红色标尺线(这根线代表60帧),高于这跟线代表游戏卡顿了。
![]()

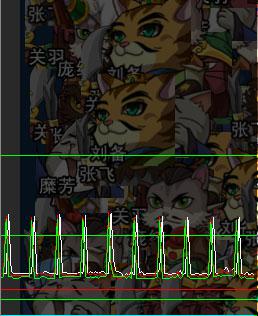
下图代表的情形说明游戏已经很卡了:

查看某个函数的效率时,请看如下代码
//先打开性能检测
PerfShow(true);
//添加一跟检测线,ID为100,颜色为黄色
PerfAddData(100, 0xffffff00, 1, 0);
//定义一个函数
function test()
{
for (var i = 0; i < 400; i++)
{
console.log(">>>>>i=" + i);
}
}
var i = 0;
function onDrawFrame()
{
//获得当前时间
var n = tmGetCurms();
test();
var nSpace = tmGetCurms() - n;
//把这个函数间隔时间传入id为100的线,看黄色线,便可以知道这段代码执行效率
PerfUpdateDt(100, nSpace);
test();
test();
i += 0.5;
pNode1.rotate2d(i);
}
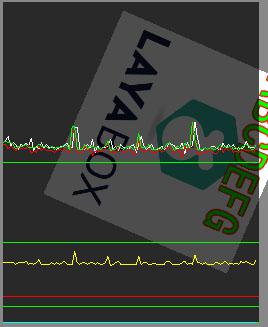
setInterval(onDrawFrame, 17.5);具体代码详见,testNodePerfHUD.js。如下图,黄色线代表的情形是游戏比较卡的情况:

提示:如果打开了性能检测,退出的时候系统弹出“非法”弹出提示属于正常现象。