《Morn简介及使用教程》 里提到,在morn里,图片即组件,编辑器会根据资源前缀识别成对应的组件,比如命名为btn_xxx会被识别为按钮,命名为tab_mytab的会被识别为Tab组件
这个命名规则是在编辑器下MornUILib.xml文件中配置的,你可以修改命名规则。
下面列举编辑器默认的资源对应规则(不区分大小写):
Label组件(文本框):label_xxx TextInput组件(输入框):input_xxx 或 textinput_xxx TextArea组件(文本域,带滚动条):area_xxx 或 textarea_xxx Button组件(按钮):btn_xxx 或 button_xxx LinkButton组件(下划线按钮):link_xxx 或 linkbutton_xxx CheckBox组件(多选框):check_xxx 或 checkbox_xxx RadioButton组件(单选框):radio 或 radioButton_xxx Tab组件(标签组):tab_xxx RadioGroup组件(单选框按钮组):radiogroup_xxx VSlider组件(垂直滑动条):vslider_xxx HSlider组件(水平滑动条):hslider_xxx Clip组件(位图切片):clip_xxx FrameClip组件(矢量图切片,类似movieclip):frame_xxx 或 frameclip_xxx ProgressBar组件(进度条):progress_xxx 或 progressbar_xxx ComboBox组件(下拉框):combo_xxx 或 combobox_xxx VScrollBar组件(垂直滚动条):vscroll_xxx 或 vscrollbar_xxx HScrollBar组件(水平滚动条):hscroll_xxx 或 hscrollbar_xxx Image组件(图形组件):不是以上规则的,都会被识别为image组件
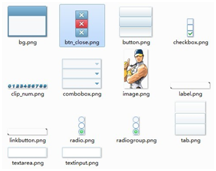
下面是示例组件图片:

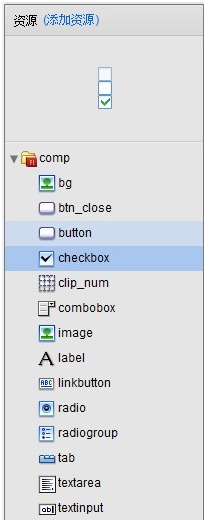
对应识别组件为下图:

容器组件
容器组件(Box,Container,List,Tab,RadioGroup,ViewStack,Panel)默认无需对应资源,可以通过快捷键Ctrl+B进行转换而来
大部分组件只需一个图片就可以了,比如button,label,clip等,但复杂组件一个图片是不够的
特殊组件
特殊组件需要多张图组成,命名规则在遵守上面规则的基础上,增加了$进行区分,主要有三个组件
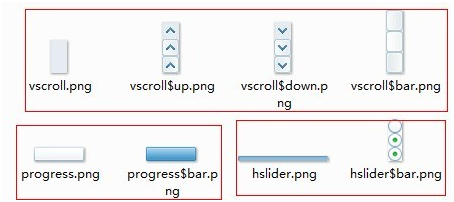
ScrollBar,ProgressBar,Slider
命名规则如下图

矢量图资源
Morn使用教程中提到,资源即组件,位图以文件夹形式放到组件资源目录,编辑器会自动识别成对应的组件
同时编辑器也支持非位图形式,比如swf形式,只需把swf放到资源目录的根目录即可
swf库的连接类依然要遵守上述命名规则,比如my.btn_123会被识别为Button,xxx.xxx.frameclip_abc会被识别为FrameClip组件(Morn唯一的矢量图组件,skin是movieclip资源连接类路径)
更多内容请参考后续教程
本例组件资源下载:comp