1.在LayaFlash开发IDE编译项目
使用LayaFlash的开发IDE参与项目编译前需要保证以下两点:
1.1.引入Laya.swc
已经在AS3开发IDE中过引入LayaFlash特有的AS3 API支持文件“Laya.swc”,如何引入这个API支持文件可以参看教程《LayaFlash新建项目》。
1.2.使用LayaFlash IDE配置编译参数
已经使用LayaFlash IDE配置了“AS3开发IDE”的H5编译参数。如何操作的步骤可以参看教程《LayaFlash部署和安装》中的“如何部署LayaFlash”部分的内容。
2.LayaFlash编译项目
进入LayaFlash IDE安装目录,双击打开LayaFlash.exe:

“AS3开发IDE”创建的项目都有一个项目文件与之对应,FlashBuilder项目的项目文件是一个名为“.actionScriptProperties”的文件;FlashDevelop项目的项目文件是一个以“.as3proj”为扩展名的文件,使用LayaFlash IDE打开这两种文件都可以执行H5项目的编译。本次教程以上一篇《LayaFlash新建项目》使用的示例项目“layaFlashProject”为例说明如何使用LayaFlash IDE编译项目。
点击菜单栏的“项目”|“打开项目”选项:

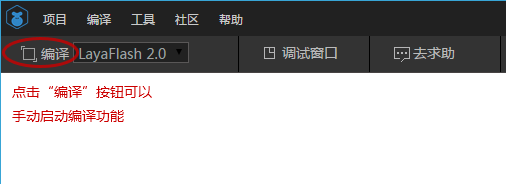
在弹出的资源浏览器窗口浏览至AS3项目的项目文件所在的目录,选定此AS3项目文件后LayaFlash IDE进入编译状态,开始编译项目。如果没有开始编译,点击界面的“编译”按钮即可执行编译。
编译前一定要注意一点,如果项目包含有第三方类库,请使用官方发布的已做过移植的类库代码。本地版本的类库代码已作了较多修改的情形,需要酌情将本地代码和官方发布的代码进行合并,否则编译操作过程中LayaFlash会针对项目中出现的不支持的语法或代码做标识,在这些代码附近插入一些导致编译报错的标记,这原本是为了在编译结果中形成提示,但却会改动项目原有的第三方类库代码。
下图是LayaFlash IDE界面中的“编译”按钮:

编译的过程会弹出一个弹出提示编译进度:

这表示我们已经成功进入了AS3到JS的编译流程。进度达到100%编译完成。如果没有发生其他异常情况就已经能在LayaFlash窗口中看到程序运行后的H5画面了。
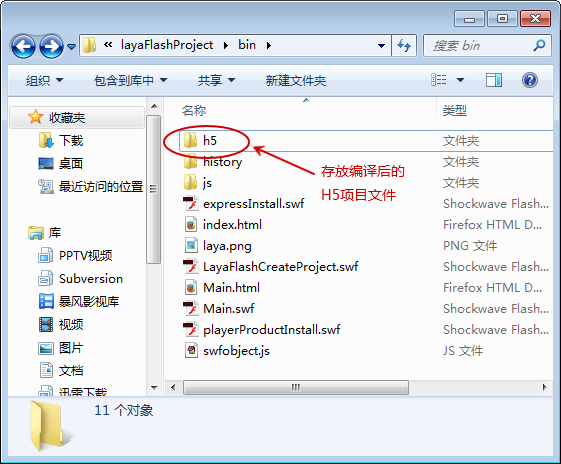
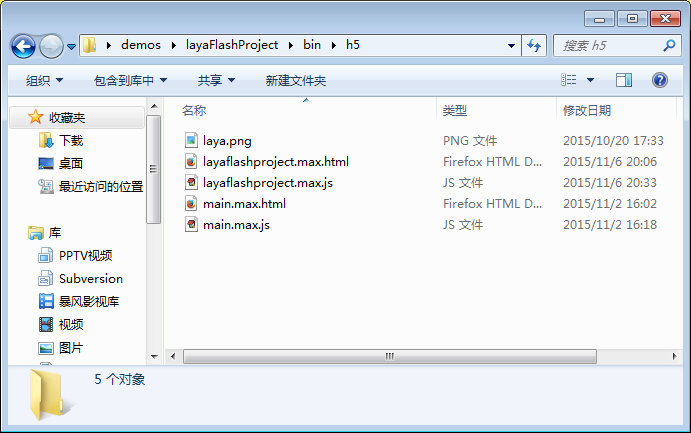
LayaFlash编译完成后会在AS3项目输出目录下自动新建一个名为“h5”的文件夹,此目录将最为H5项目的根目录,编译产生的H5项目相关文件都保存在此文件夹下。文件夹默认包含一个JS入口文件(main.max.js)和一个HTML(main.max.html)文件,他们的命名与AS3项目的入口类文件相同:


除了在LayaFlash中可以看到H5游戏的运行效果外,也可以在Chrome浏览器中运行已编译好的html文件。如何调试编译好的H5项目《LayaFlash调试项目》中介绍。
3.在H5项目入口HTML文件中引入其他JS文件
进入AS3项目输出目录里的“h5”文件夹,打开main.max.html文件,里面的内容如下:
<html> <head> <meta charset='utf-8'/> <title>wwww.layabox.com</title> <meta name='viewport' content='width=device-width,initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no' /> <meta name='apple-mobile-web-app-capable' content='yes' /> <meta name='full-screen' content='true' /> <meta name='screen-orientation' content='portrait' /> <meta name='x5-fullscreen' content='true' /> <meta name='360-fullscreen' content='true' /> <meta http-equiv='expires' content='0' /> <meta name='laya' logoimg='logo.png' logobkcolor='#ffffff' screenorientation='landscape' cacheid='fffffffff' /> </head> <body> <script src='main.max.js' loader='laya'></script> <script>//Laya.config.showInfo=false;</script> </body> </html>
HTML代码中用<script>标签引入了H5项目的入口代码文件(main.max.js),如果有其他的JS文件需要在项目中使用,也要使用这种方式引入。只需添加一个<script>标签,将新引入的JS文件的路径设置到标签src属性里即可引入这个文件。下面是修改后的HTML代码:
<script src='zlib.min.js' loader='laya'></script> <script src='main.max.js' loader='laya'></script>
“zlib.min.js”文件就是新引入的JS文件,它负责在JS中实现二进制的“压缩和解压缩”功能。必须注意的是新添加的<script>标签必须写在“<script src='main.max.js' loader='laya'></script>”语句之上,保证在启动游戏入口JS文件的代码前就完成其他JS文件代码的定义。HTML文件里“<script>//Laya.config.showInfo=false;</script>”这句代码仅供LayaFlash运行器使用,开发者可忽略。