《使用编辑器制作界面》文章中提到,List最常用的组件之一,同时也是Morn最复杂,最灵活的组件。
制作简单List
下面通过Morn Builder制作简单list
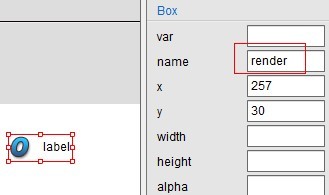
1.在视图内拖动一个Clip和一个Label组件

2.同时选中他们,Ctrl+B转换为Box容器,并命名为render(Box转换请参考教材《容器的使用及自定义Tab,RadioGroup,List,ViewStack》)

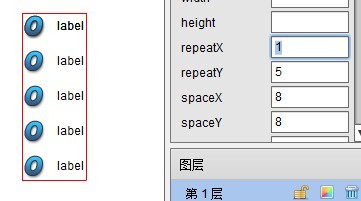
3.再选择这个Box,Ctrl+B转换为list,然后设置repeatX,repeatY,spaceX,spaceY属

这样一个list就做完了。
其中repeatX,repeatY分别是列表项x,y方向每页最多显示的数量,spaceX和spaceY是列表项之间的间隔值
给List增加滚动条
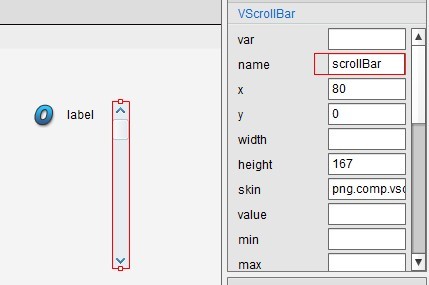
双击上述list,进入list内部,然后拖动一个垂直滚动条,然后命名为scrollBar

2.在双击list区域外任意位置,就返回到了list视图

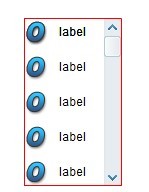
这样就完成了list的滚动条添加,list会自动识别这个滚动条。操作完全可视化,很简单吧。
控制List显示:List赋值
《Morn组件赋值》中讲到了list的赋值方法,通过list赋值,就能控制list的显示内容。比如把上述list内的Clip命名为icon1,Label命名为label1,可以这样赋值项的默认属性:
list.array = [{icon1:1,label1:"label1"},{icon1:2,label1:"label2"},{icon1:3,label1:"label3"},{icon1:4,label1:"label4"},{icon1:5,label1:"label5"},{icon1:6,label1:"label6"}];
运行结果如下:

自定义List渲染:renderHandler的用法
上述通过赋值,我们控制了对list渲染的显示,我们还可以不用赋值的方式,用自定义的方式实现list渲染,代码如下:
在构造函数中增加如下代码:
list.renderHandler = new Handler(listRender);//自定义渲染方式
list.array = ["label1", "label2", "label3", "label4", "label5", "label6"];//赋值
然后处理这个自定义渲染函数
/**自定义List项渲染*/
private function listRender(item:Component, index:int):void
{
if (index < list.length)
{
var icon:Clip = item.getChildByName("icon1") as Clip;
icon.frame = index + 1;
var label:Label = item.getChildByName("label1") as Label;
label.text = list.array[index];
}
}效果如下图:

显示效果和上例的效果一样,在listRender内部,可以做很多自定义的逻辑处理,实现任意想要的功能,很灵活吧。
利用页面嵌套(又称自定义控件),动态创建list
无论赋值的方式还是自定义渲染的方式,处理list都非常方便
同时list还支持页面嵌套作为list渲染项,封装list项的处理逻辑
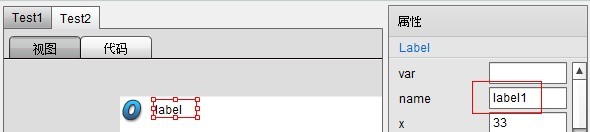
1.创建一个页面,命名为Test2,内部拖动一个Clip和Label组件,分别命名为icon1和label1

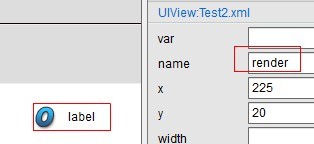
2.拖动这个Test2页面到Test1内部,然后命名为render

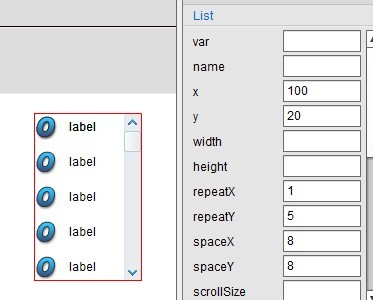
3. 再拖动一个滚动条,命名为scrollBar,全选并Ctrl+B转换为List,然后设置list的repeatX,repeatY,spaceX,spaceY属性(操作和第一个例子相同),得到如下结果:

4.把list的var设置为list以方便引用,然后对list赋值
list.array = [{icon1:1,label1:"label1"},{icon1:2,label1:"label2"},
{icon1:3,label1:"label3"},{icon1:4,label1:"label4"},{icon1:5,label1:"label5"},
{icon1:6,label1:"label6"}];最终效果如下:

效果和上面两个例子相同
这样做的好处是,可以在运行时更改list的repeatX,repeatY,spaceX,spaceY属性,来动态改变list,还可以在Test2的逻辑类里面封装复杂逻辑(需要设置页面嵌套的runtime为逻辑类,页面嵌套详细介绍请参考《页面嵌套的使用》)。
在List内增加鼠标滑过效果和选中效果list项还支持鼠标滑过效果和选中效果,只需简单设置即可实现
1.准备一个两帧的Clip,作为list项的背景,第一态是鼠标经过效果,第二态为选中效果

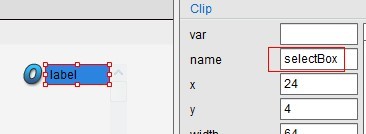
2.拖动这个Clip到list项的最底部,并命名为selectBox。

这样就完成了,效果如下:

基本上无需额外代码,就实现了鼠标经过和选中效果,是不是很简单呢当然还可以通过自定义renderHandler的方式做更为复杂的逻辑和操作处理。
自定义List显示
如果list每个项都需个性化显示,或者他们的位置不是规则分布的,那么我们可以通过自定义的方式实现list
List自定义显示的方式和Tab,RadioGroup,ViewStack自定义过程是一样的,详细参考《容器使用与自定义组件》。
这里就不再重复了,灵活应用list,你能做出很多很棒的效果,现在就开始吧